【ロリポップ】 WordPress5.7 ワンクリックSSL化を検証

WordPress 5.7 “Esperanza”が、2021年3月9日にリリースされました!
今回、エディター機能がパワーアップした事など、色々と機能追加されたようですが、
僕が最も目に留まったのが、ワンクリックでhttps(SSL化)できる機能!
今回はレンタルサーバーが「ロリポップ」の場合に、Wordpress5.7のワンクリックSSL化機能https(SSL化)する手順、SSL化完了後、使用しているLightningテーマで発生した問題などの検証結果をまとめてみました。
目次
ロリポップ管理画面で独自SSL証明書導入

まずはロリポップの管理画面から
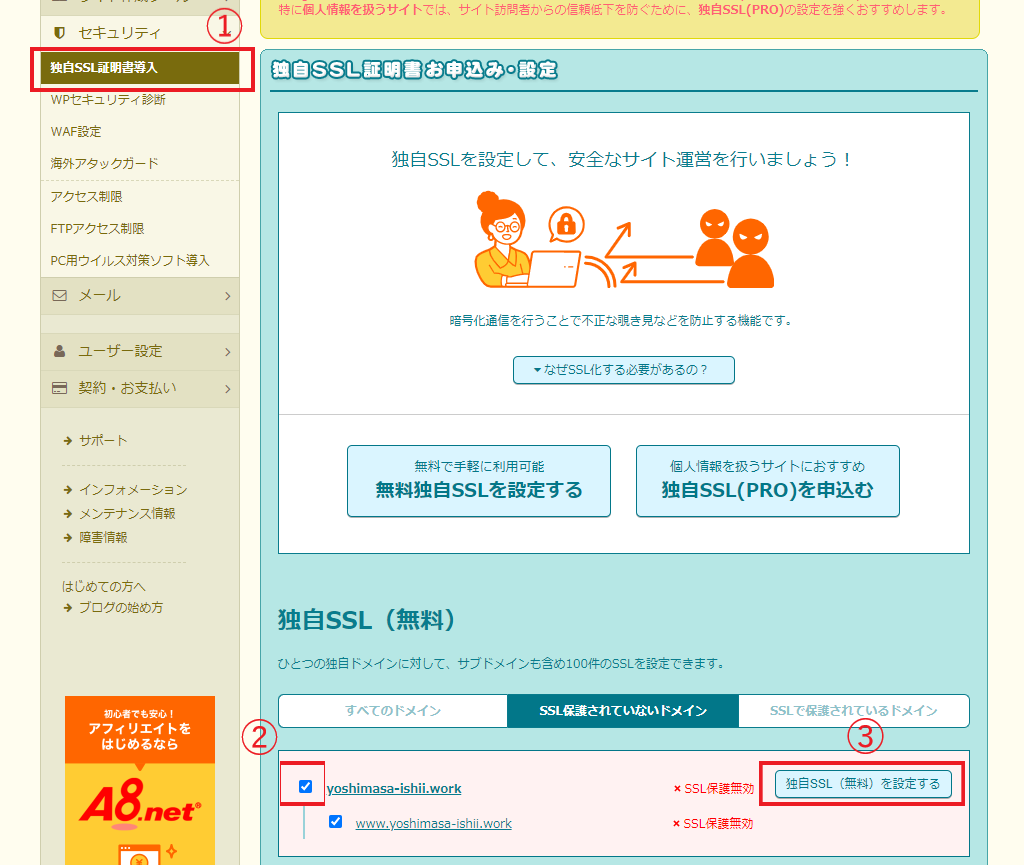
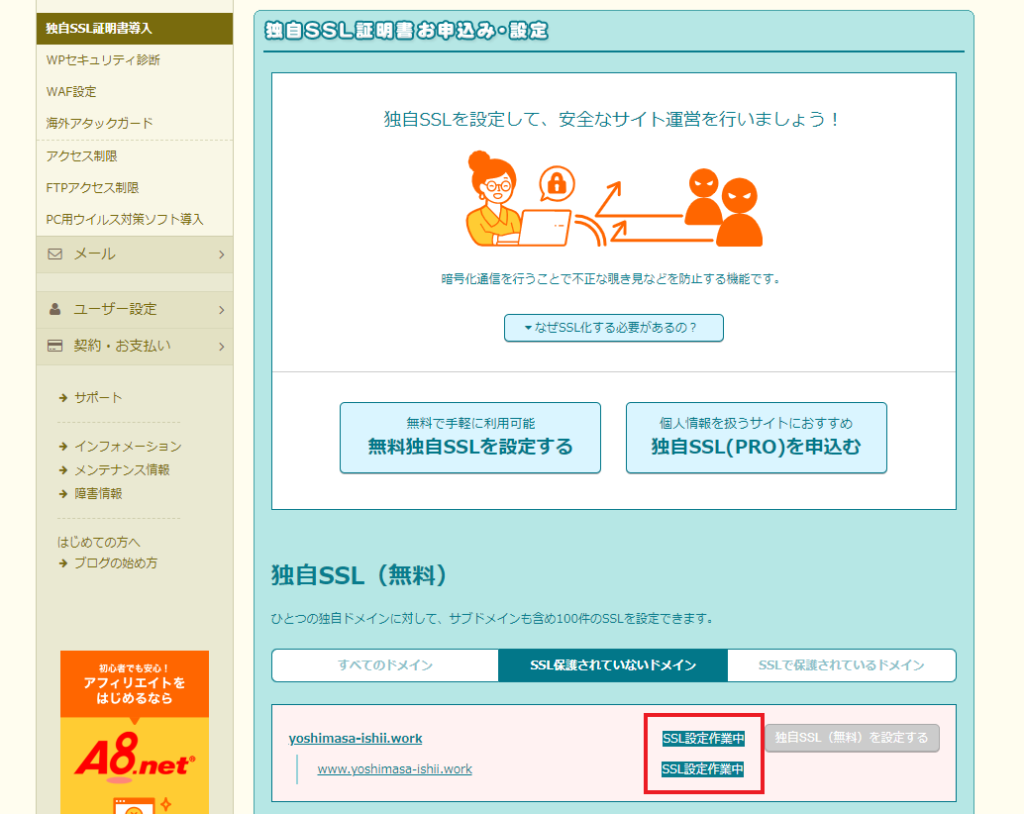
- [セキュリティ]→[独自SSL証明書導入]をクリック。
- SSL化するドメインにチェックをいれる。
- 「独自SSL(無料)を設定する」をクリック。

その後、ステータス表記が「SSL設定作業中」になるので、約5分ほど待ちます。

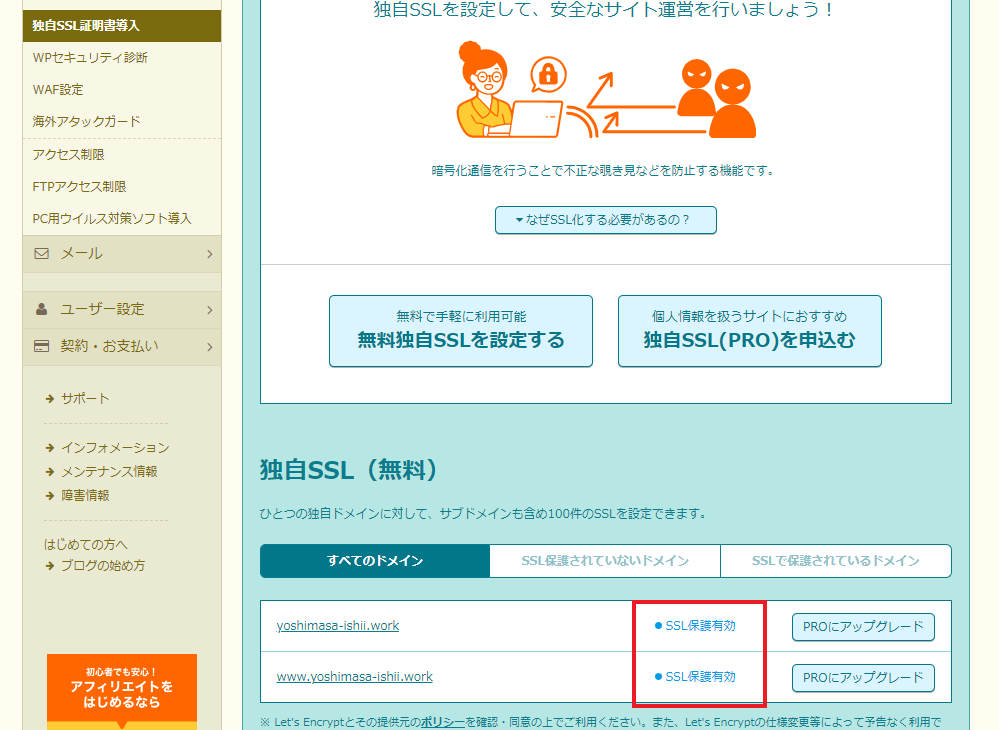
ステータス表記が「SSL保護有効」になっていれば、管理画面側の設定は完了です。
WordPress5.7 ワンクリックでSSL化
続いてWordpress側で、SSL化の処理をします。
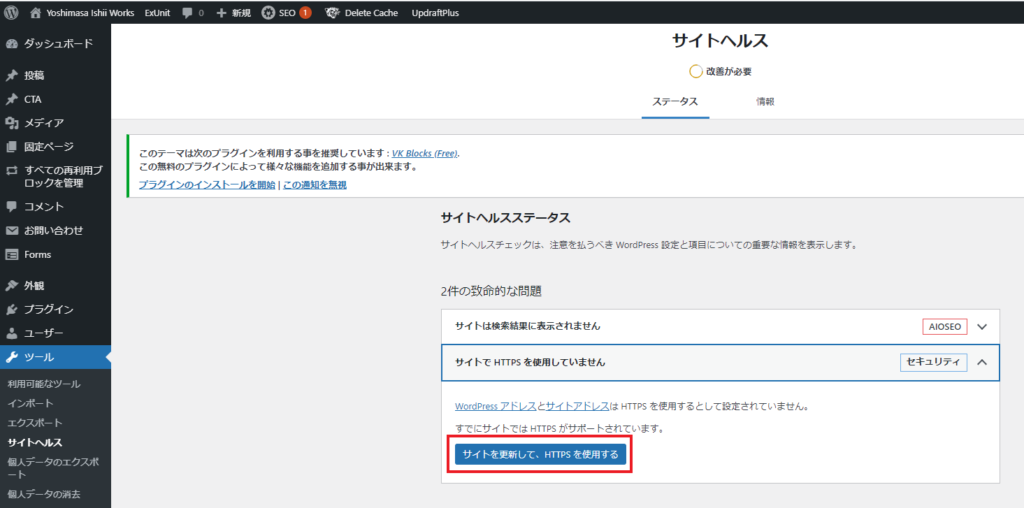
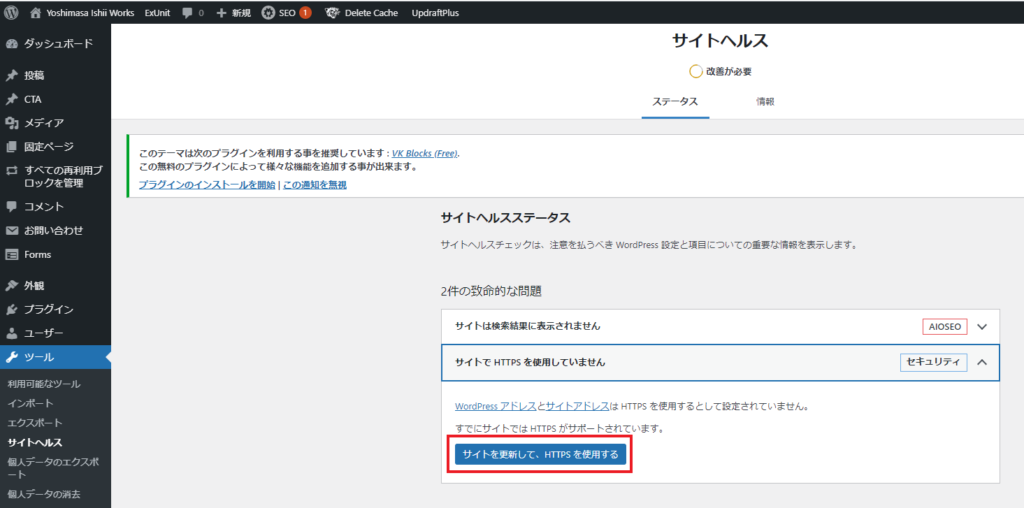
[ツール]→[サイトヘルス]からサイトヘルス画面に遷移すると、致命的なエラーの中に「サイトでHTTPSを使用していません」のタブを開きます。

タブを開くと、「サイトを更新して、HTTPSを使用する」ボタンが表示されている為、クリックします!
SSL化のボタンが表示されない場合
始めタブを開いても、「サイトを更新して、HTTPSを使用する」ボタンが表示されない事態が発生しました!

キャッシュが残っているなど疑ったのですが、
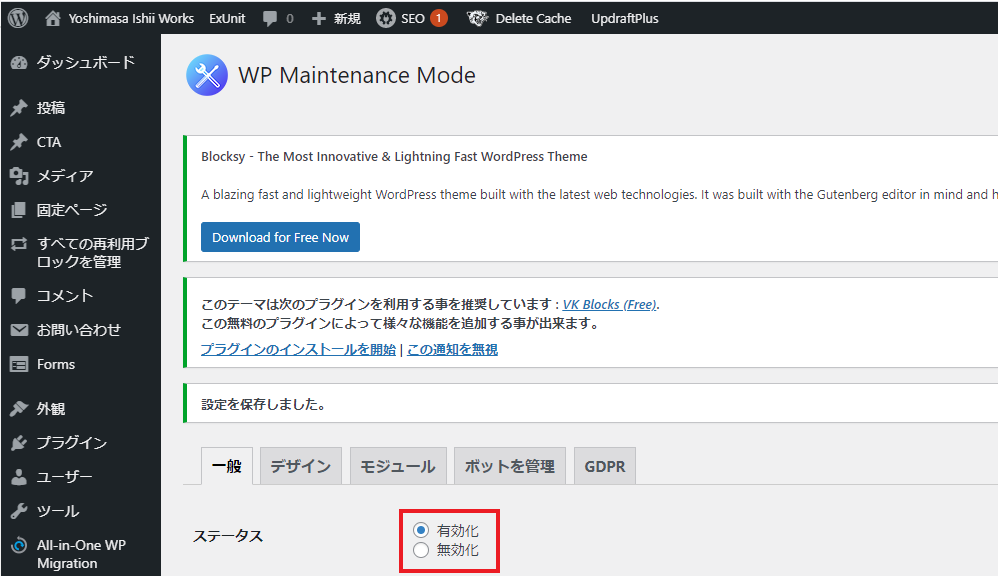
最終的にメンテナンスモードのプラグインでメンテナンスモードを有効化している為でした。

今回はテストサイトで検証したので、WP Maintenance Modeというプラグインで、見れないように有効化していました。

有効化から無効化に設定後、再度サイトヘルスを確認したところ、ボタンが表示されました。
もしメンテナンスモード系のプラグインなど入って有効化している場合は、プラグインを疑ってみると解決するかもしれません。
SSL化完了後
サイトヘルス画面でのSSL化が完了後は、管理画面のログイン画面に戻ります。

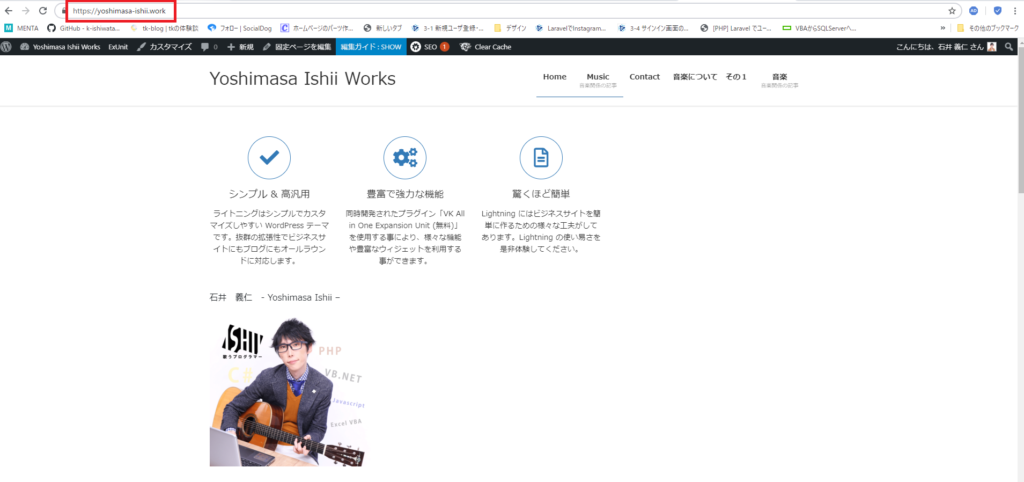
ログイン後にURLを確認すると、httpがhttpsに変わっていることを確認。

リダイレクト設定
SSL化はされましたが、httpsのサイトと元のhttpのサイトが混在している状態です。
2つ存在している状態では、以下のリスクがあります。
- 検索順位に影響する
- キャッシュや検索エンジンが古いサイト(httpの方)を見に行ってしまう
- サイトのURLを知っている人が古いサイト(httpの方)を見に行ってしまう
その為、httpの方にアクセスされた場合に、httpsの方に自動的に飛ばす設定が必要になります。
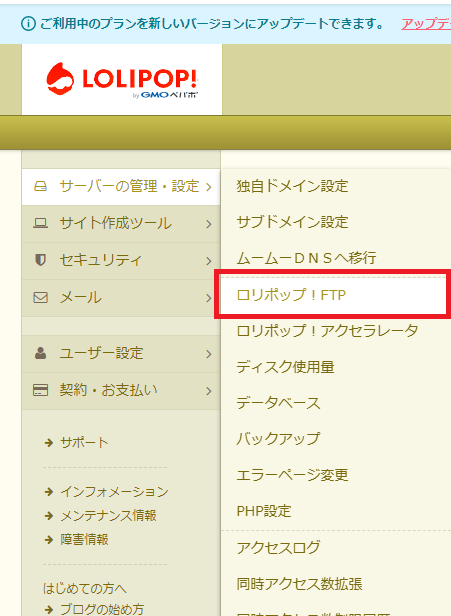
ロリポップの管理画面を開いて、[サーバーの管理・設定]→[ロリポップ!FTP]をクリック。

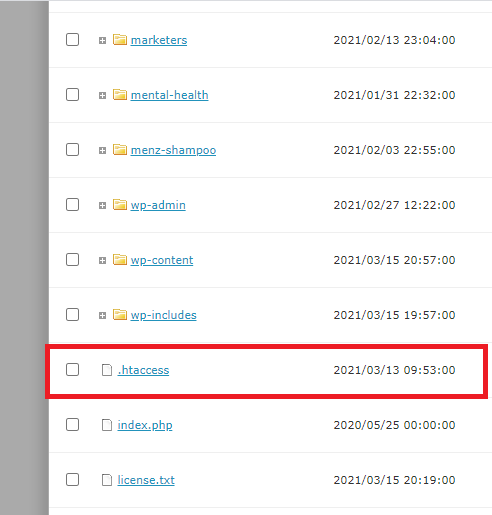
FTP画面起動後、直下のディレクトリ内に「.htaccess」というファイルがあるので、クリック。

プラグインを使用している場合など、人によって若干異なりますが、
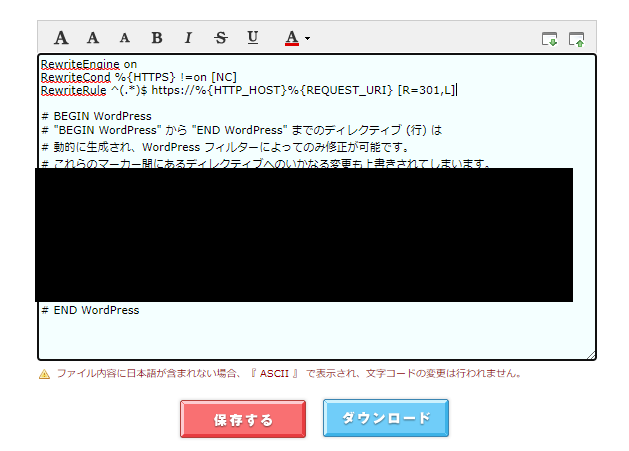
以下のコードを一番上にコピー&ペーストして、保存します。
| RewriteEngine on RewriteCond %{HTTPS} !=on [NC] RewriteRule ^(.*)$ https://%{HTTP_HOST}%{REQUEST_URI} [R=301,L] |

ロリポップの公式サイトのマニュアルにも書いてありますので、そちらも参照ください。
動作確認
リダイレクト設定がされている事を、必ず動作確認しましょう。
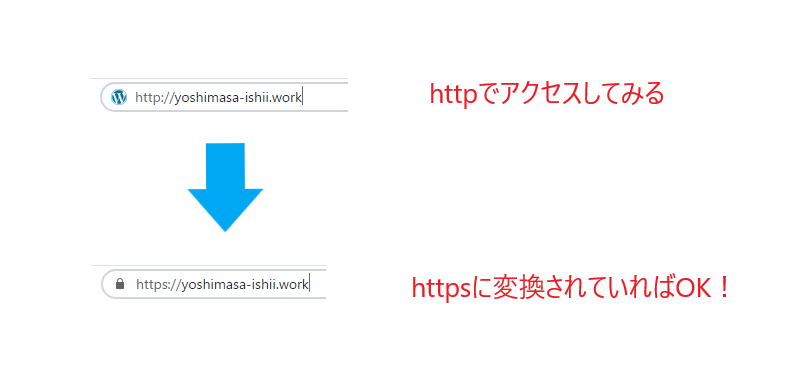
ブラウザのアドレスバーに古いサイト(http)のURLを入力します。
再読み込み後、httpsに変換されていればOKです!

混在コンテンツの修正
基本的にワンクリックでSSL化され、Wordpress内の内部リンクなどhttpの部分はhttpsに自動的に変換してくれるみたいですが、
使用しているLightningテーマのトップページに表示されるスライダー画像が消えてしまいました。
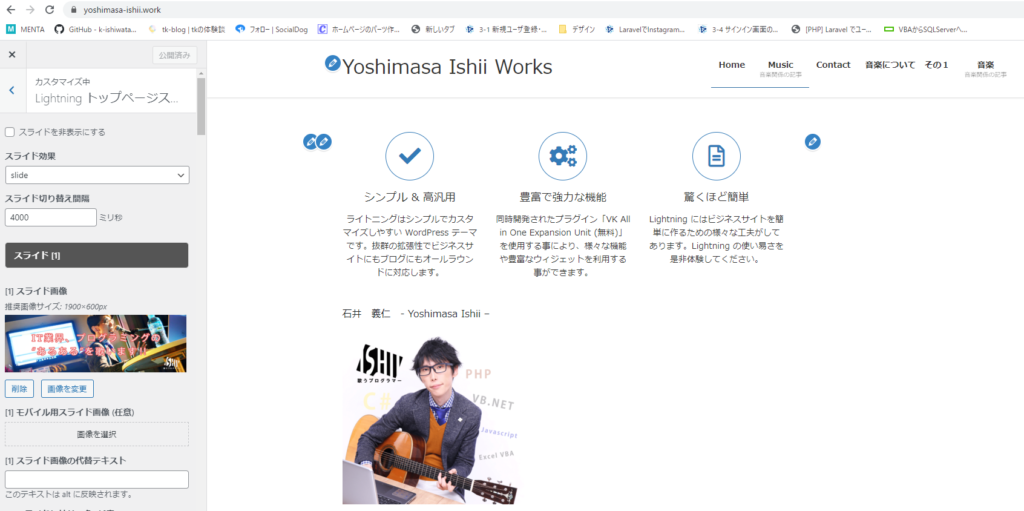
一度、カスタマイズ画面の[Lightningトップページスライダー]を確認します。

スライド画像に画像は設定されているけど、表示がされていない!

試しに再度、同じ画像を設定してみたところ、表示がされました。
他にも、Lightning推奨プラグイン「VK All in One Expansion Unit(ExUnit)でのウィジェット内のURLは、httpsに変換されていませんでした。
恐らく変換してくれるのは、Wordpress本体の設定、記事やページのみで、プラグインなどの設定に関しては、Lightningテーマに限らず変換してくれないのかもしれません。
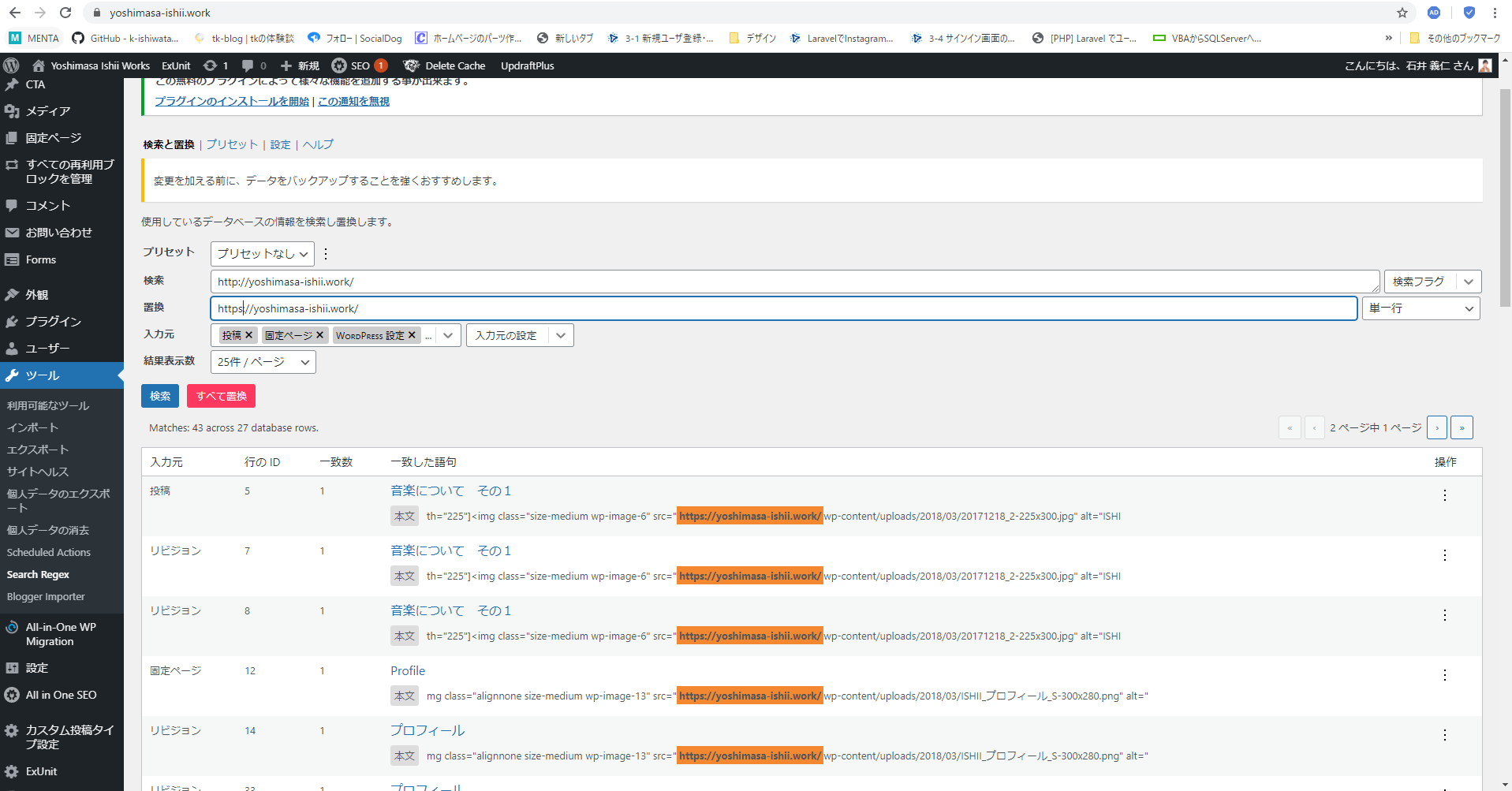
その為、Search Regexなどの文字列置換処理ができるプラグインで変換して混在コンテンツにならないようにしました。
まとめ
ワンクリックで済むようになった事は、非常に便利だと感じましたが、
Lightningテーマのスライダーが表示されないなど、
結局、文字列置換処理や再設定しないといけない部分もあり
既に作りこんでいるサイトの場合は、全てプラグインで文字列置換処理でも問題ないかと思いました。
新規にサイト構築した人には、便利な機能だと思うので、
もし、ロリポップでSSL化されていない方がいましたら参考にして頂けたらと思います。
それでは、最後までお読みいただきまして、ありがとうございました!
この記事を書いた人

- フリーエンジニア / Webデザイナー / シンガーソングライター
-
歌うプログラマーとして
IT業界、プログラミングの"あるある"を歌にしている。プログラミングもデザインも音楽も色々とやるパラレルキャリアな人。
最新の投稿
 新着情報2025.10.03コーディングで困った時のWeb制作駆け込み寺 料金改定と新コースのお知らせ
新着情報2025.10.03コーディングで困った時のWeb制作駆け込み寺 料金改定と新コースのお知らせ WordPress2025.06.01【Contact Form 7】プライバシーポリシーページを埋め込む方法
WordPress2025.06.01【Contact Form 7】プライバシーポリシーページを埋め込む方法 WordPress2024.08.23【Lightning】無料版でヘッダー上部機能を追加する方法
WordPress2024.08.23【Lightning】無料版でヘッダー上部機能を追加する方法 LPコーディング2024.08.11【LPコーディング】HTML共通パーツで同じセクションを再利用
LPコーディング2024.08.11【LPコーディング】HTML共通パーツで同じセクションを再利用
人生の充実度をクリエイトする Web制作者・石井よしまさのメルマガ
10年で関わった現場は13社。
その中で4社から正社員オファーを頂くことができた私が
主にフリーランス初心者向けに、
以下のような内容を配信していきます。
「常駐型のフリーランスで評価される為に大切な5つのマインド」
「10年で13社の案件に関わり、なぜ4社から正社員オファーがあったのか?」
「セールスデザイナーが依頼すべき良いコーダーとは?」..
などについて学べます。
是非、フリーランスとしてやっていきたい!
という方は、ご登録ください(^^)