【WindowsForms】Visual Studioで既存フォームの追加方法

Visual StudioでWindowsForms(略称:WinForms)のWindowsアプリケーション開発において、
他のプロジェクトで作成したフォームを、新規のプロジェクトにもコピーした場合、
本来は、以下のような階層になるはずが、通常のコードとDesigner.csファイルが分離されてしまう現象が発生したことありませんか?
| 本来の階層 | コピー後の階層 |
| FrmLogin.cs ┗FrmLogin.Designer.cs ┗FrmLogin.resx |
FrmLogin.cs FrmLogin.Designer.cs ┗FrmLogin.resx |
VisualStudio2008くらいの時は、コピーしても分離しないで正常に画面が表示されたのですが、
Visual Studio2017くらいからフォームをコピーしてから上手くいかない事が多々ありました。
今回はVisual Studioで使用して、Windows Formsで制作するC#のアプリで、
既存フォームの追加方法およびDesigner.csファイルが分離した場合の対処方法をまとめました。
目次
概要
【開発環境】
・Windows10
・Visual Studio Community 2019
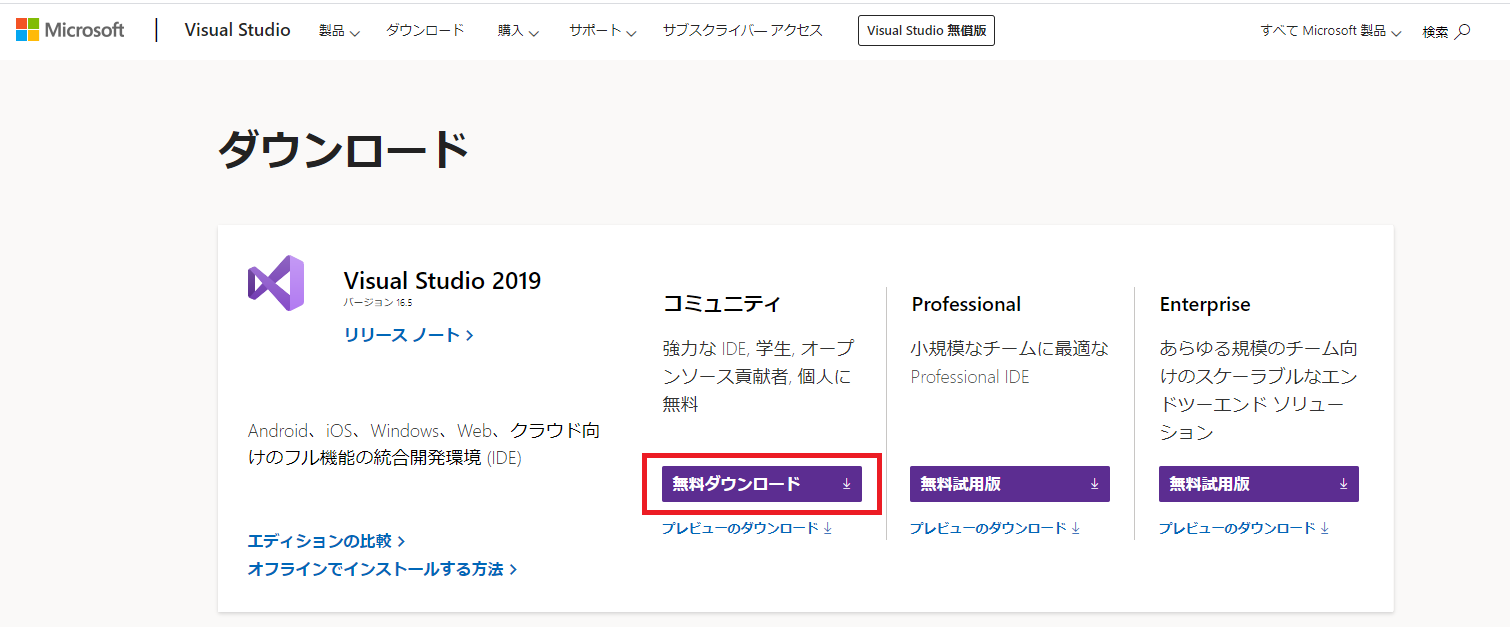
こちらでダウンロード可能です。(無料)
【事前情報】
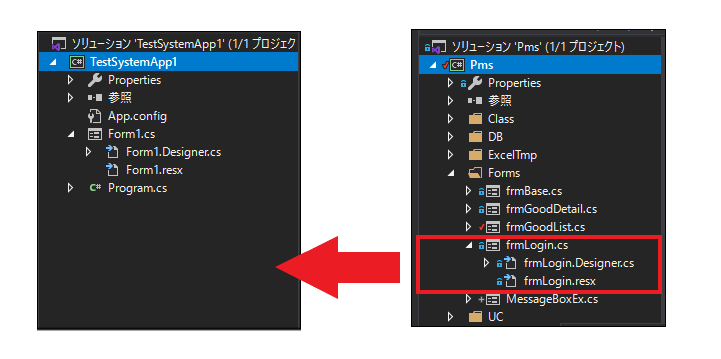
TestSystemApp1という新規のプロジェクトに、既存プロジェクト内のログイン画面(FrmLogin)をコピーします。

既存フォームの追加方法
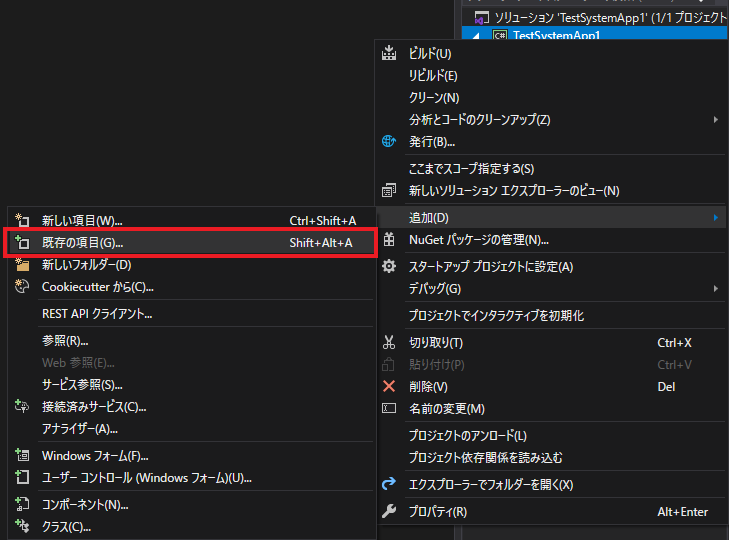
(1). ソリューションエクスプローラー内のプロジェクト名を右クリック⇒「追加(D)」⇒「既存の項目(G)」をクリック。

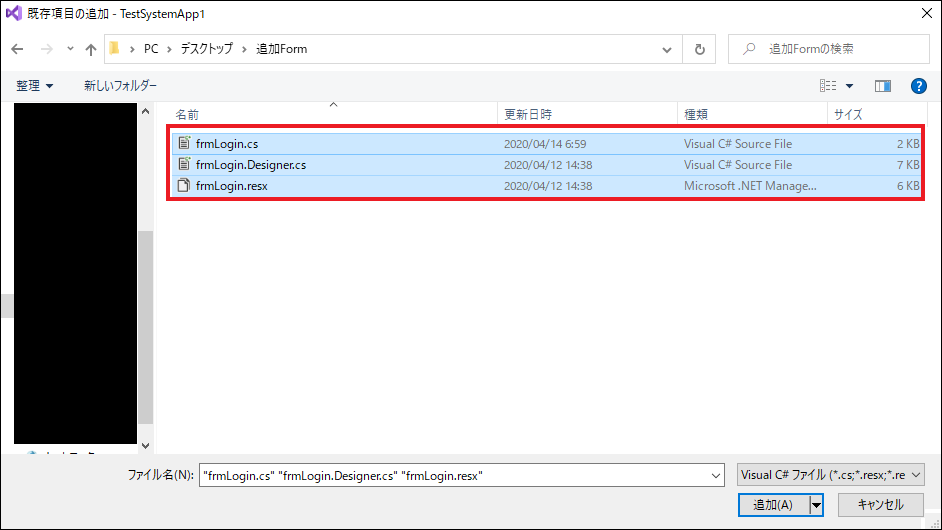
(2). 既存項目の追加ダイアログで、対象フォームのファイル一式を選択後、「追加」ボタンをクリック。

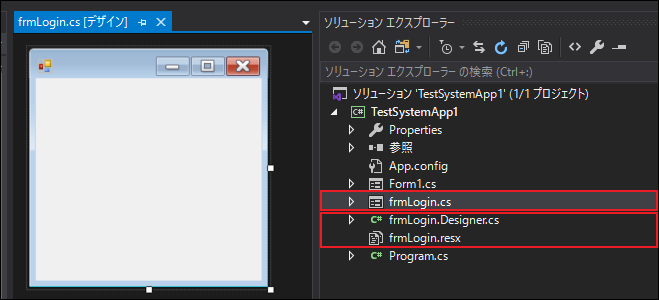
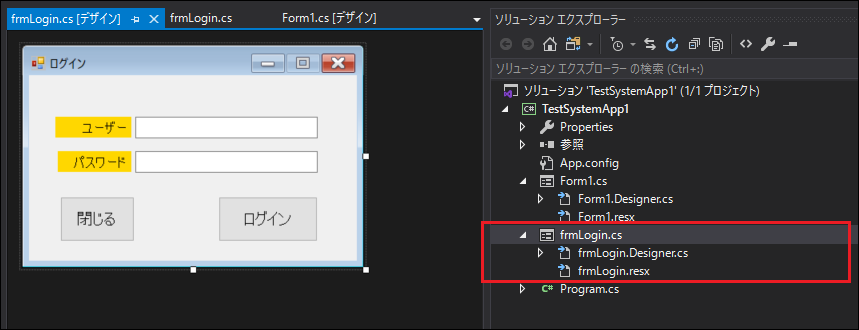
(3). ソリューションエクスプローラーに追加された画面の階層を確認。

この時点で、元の画面が問題なく表示され、階層が正しければOKですが、
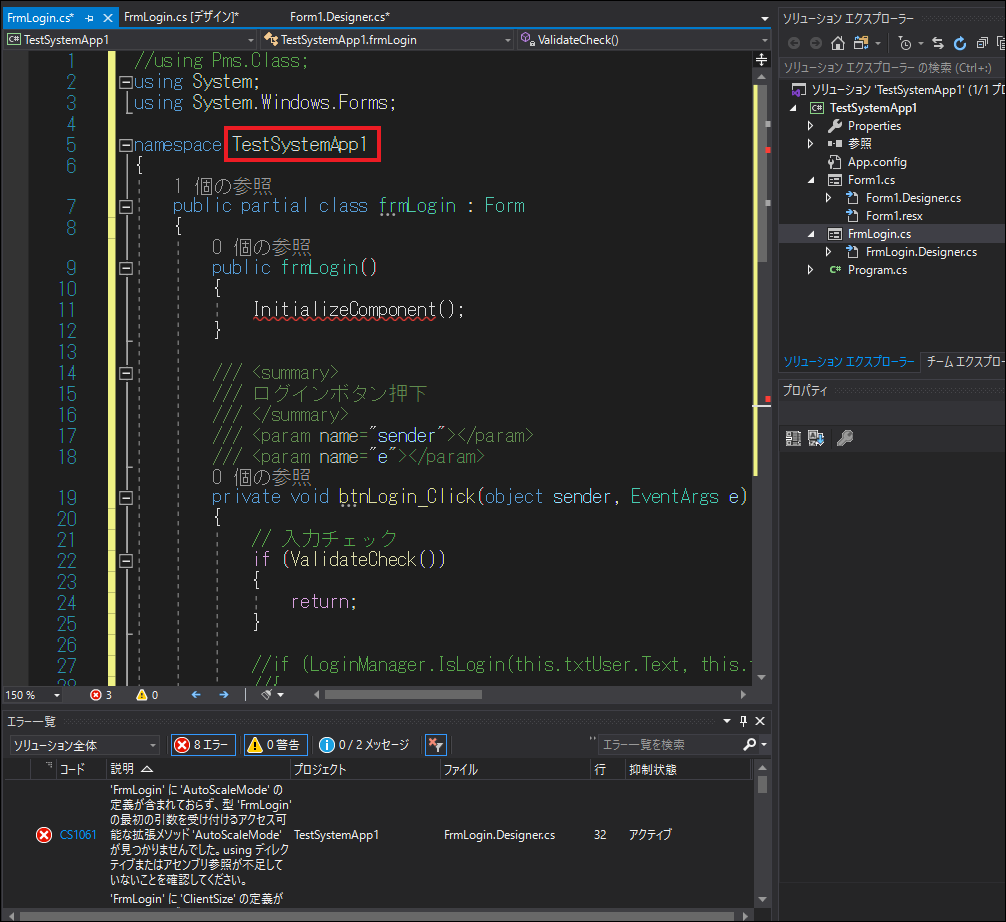
追加したログイン画面が正常に見れなくて、Designer.csも分離されている場合は、これ以降の手順を参照ください。
通常のソースとDesigner.cs、resxファイルが分離する場合の対処方法
プロジェクトファイルを修正する方法
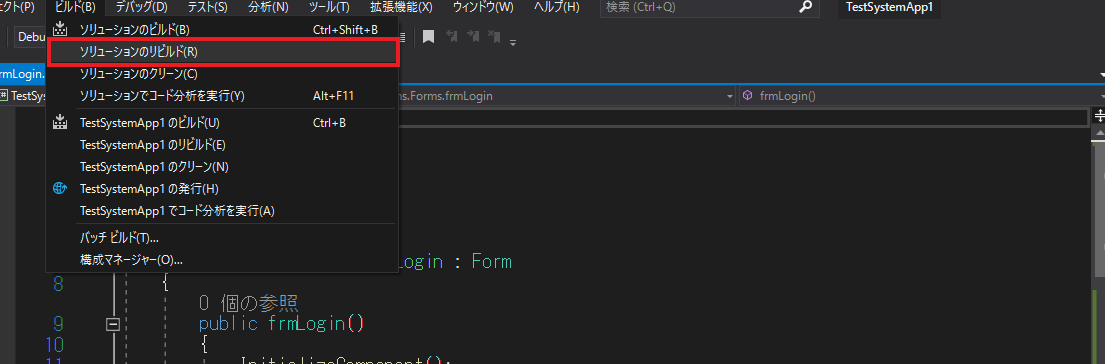
(1). 追加したフォームの内容でビルドエラーが出る場合は、エラーが出ないように修正後、「デバッグ」⇒「ソリューションのリビルド(R)」で一度リビルドする。

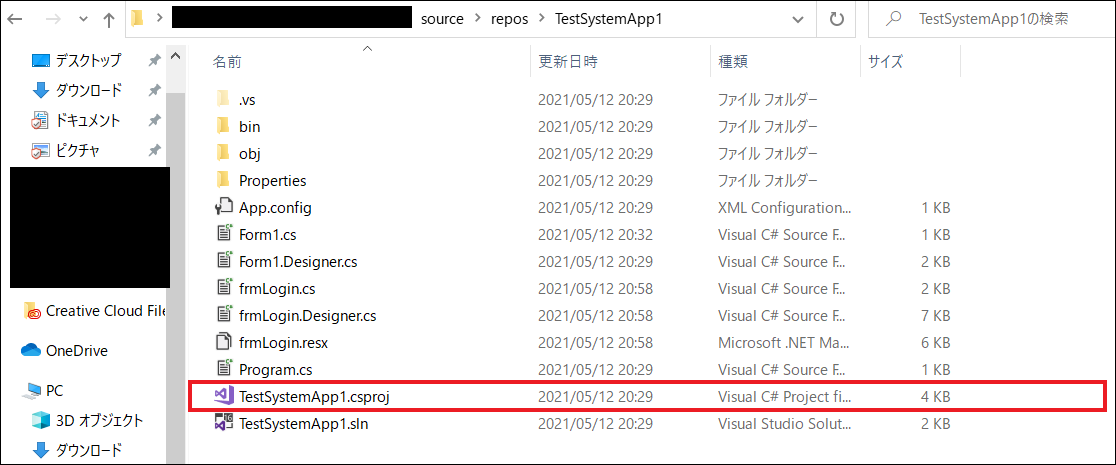
(2). プロジェクトの格納フォルダを参照して、プロジェクトファイル(拡張子が.csproj)を探す。

(3). プロジェクトファイルをテキストエディターで修正する。
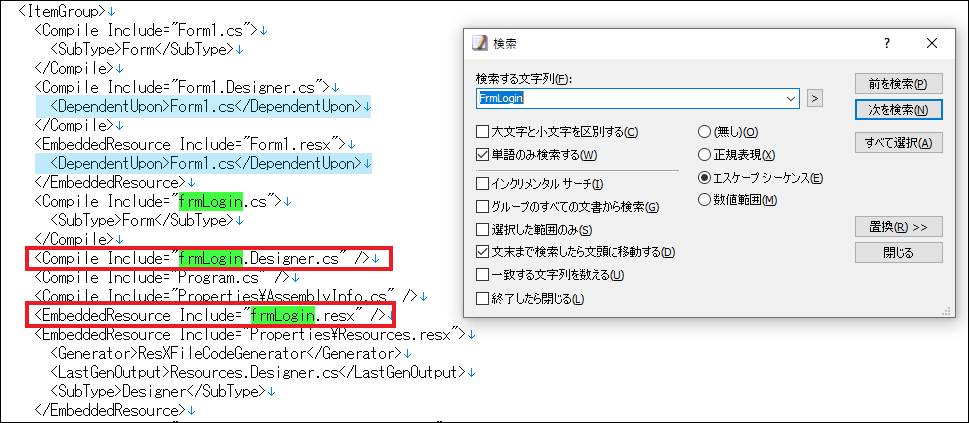
対象の画面名(FrmLogin)と、正常に表示されている画面(Form1)の内容を比較してみました。
|
1 2 3 4 5 6 7 8 9 |
<Compile Include="Form1.cs"> <SubType>Form</SubType> </Compile> <Compile Include="Form1.Designer.cs"> <DependentUpon>Form1.cs</DependentUpon> </Compile> <EmbeddedResource Include="Form1.resx"> <DependentUpon>Form1.cs</DependentUpon> </EmbeddedResource> |
|
1 2 3 4 5 |
<Compile Include="FrmLogin.cs"> <SubType>Form</SubType> </Compile> <Compile Include="FrmLogin.Designer.cs"/> <EmbeddedResource Include="FrmLogin.resx" /> |
Form1.Designer.csと”Form1.resxの書き方が異なることに気が付いたでしょうか?
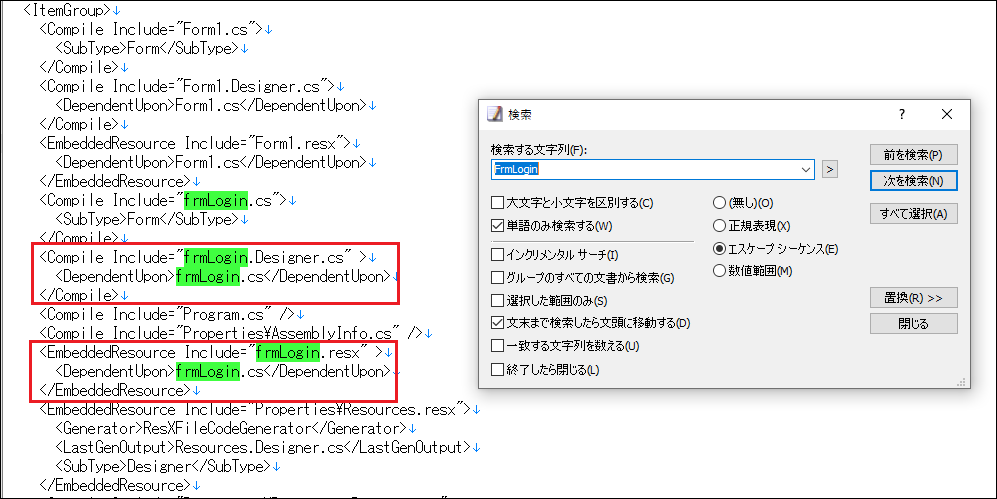
その為、手動で正常に表示されている画面(Form1)と同じ書き方に修正します。
|
1 2 3 4 5 6 7 8 9 |
<Compile Include="FrmLogin.cs"> <SubType>Form</SubType> </Compile> <Compile Include="FrmLogin.Designer.cs"> <DependentUpon>FrmLogin.cs</DependentUpon> </Compile> <EmbeddedResource Include="FrmLogin.resx"> <DependentUpon>FrmLogin.cs</DependentUpon> </EmbeddedResource> |
修正のポイントは以下の2点です。
| 1./>の部分を >に変更 <Compile Include=”FrmLogin.Designer.cs” /> ↓ <Compile Include=”FrmLogin.Designer.cs” > |
| 2.DependentUponのタグ内にソース名を記載後、 Compileタグ、resxの場合は、EmbeddedResourceタグで閉じる
|
★実際の修正中の動画になります。
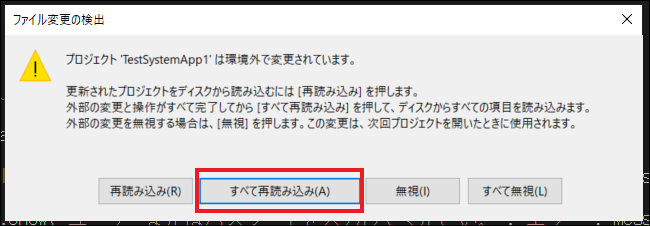
(4). Visual Studioの画面に戻ると、以下のようなメッセージが表示される為、「すべて再読み込み(A)」をクリックする。

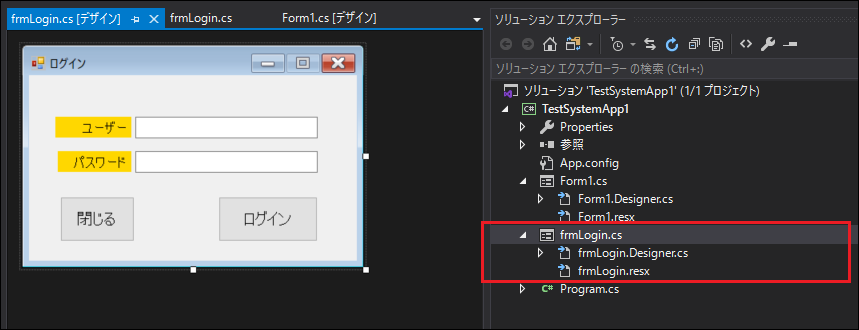
(5). 画面が正常に表示されて、FrmLoginの下にDesigner.csとresxが入っていればOKです。

新規画面追加後、コードを修正する方法
もう一つの方法は、新規にフォームを作成して、必要なソースの部分だけ修正する方法になります。
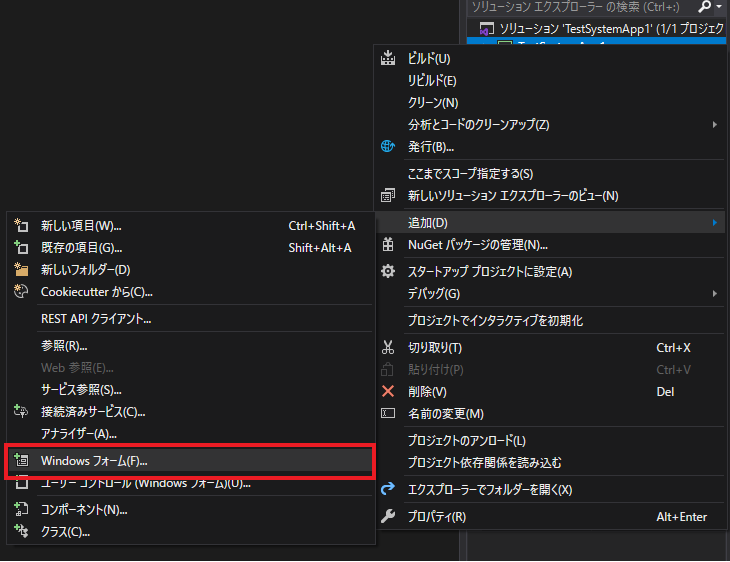
(1). ソリューションエクスプローラー内のプロジェクト名を右クリック⇒「追加(D)」⇒「Windowsフォーム(F)」をクリック。

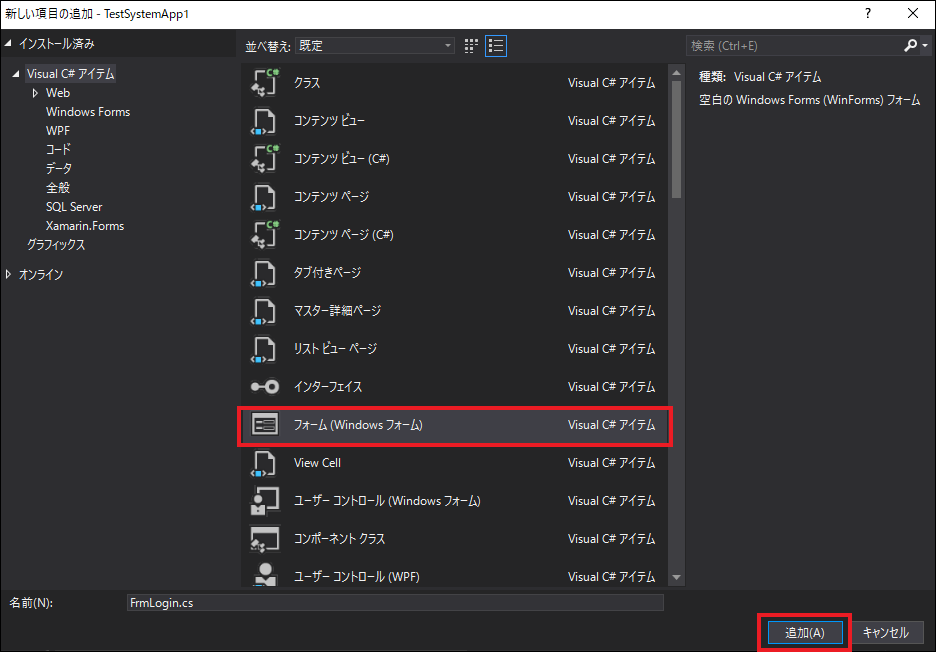
(2). 「フォーム(Windowsフォーム)」を選択後、名前を設定して、「追加」ボタンをクリックする。

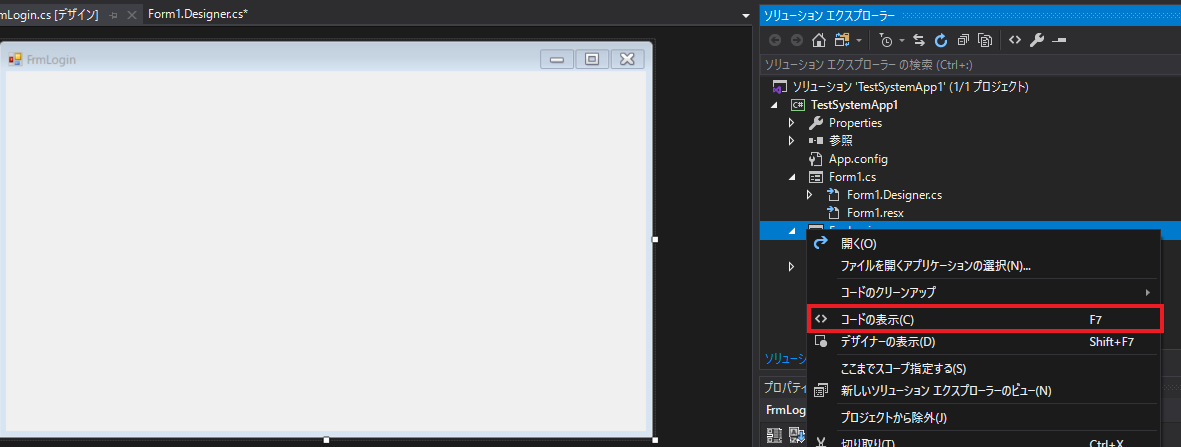
(3). ソリューションエクスプローラーで追加した画面のファイル(FrmLogin.cs)を右クリック→「コードの表示(C)」をクリックする。

(4). 元のプロジェクトから元のソース(FrmLogin.cs) のソースをコピー&ペーストする。
※namespaceの部分だけは変更せず、今回のプロジェクト名に変更する。

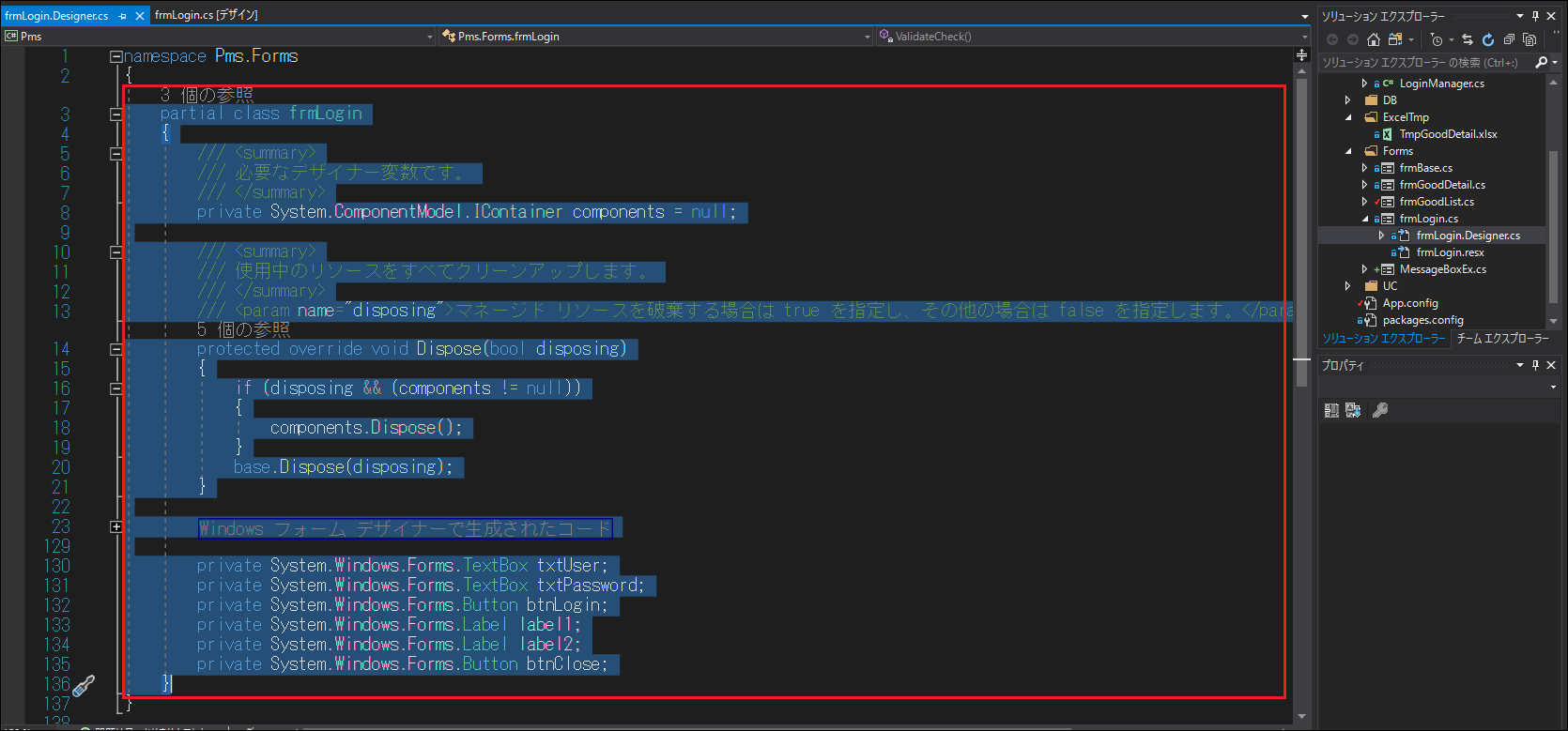
(5). 元のプロジェクトの画面のDesigner.csを開いて、namespaceを除いた部分をコピーする。

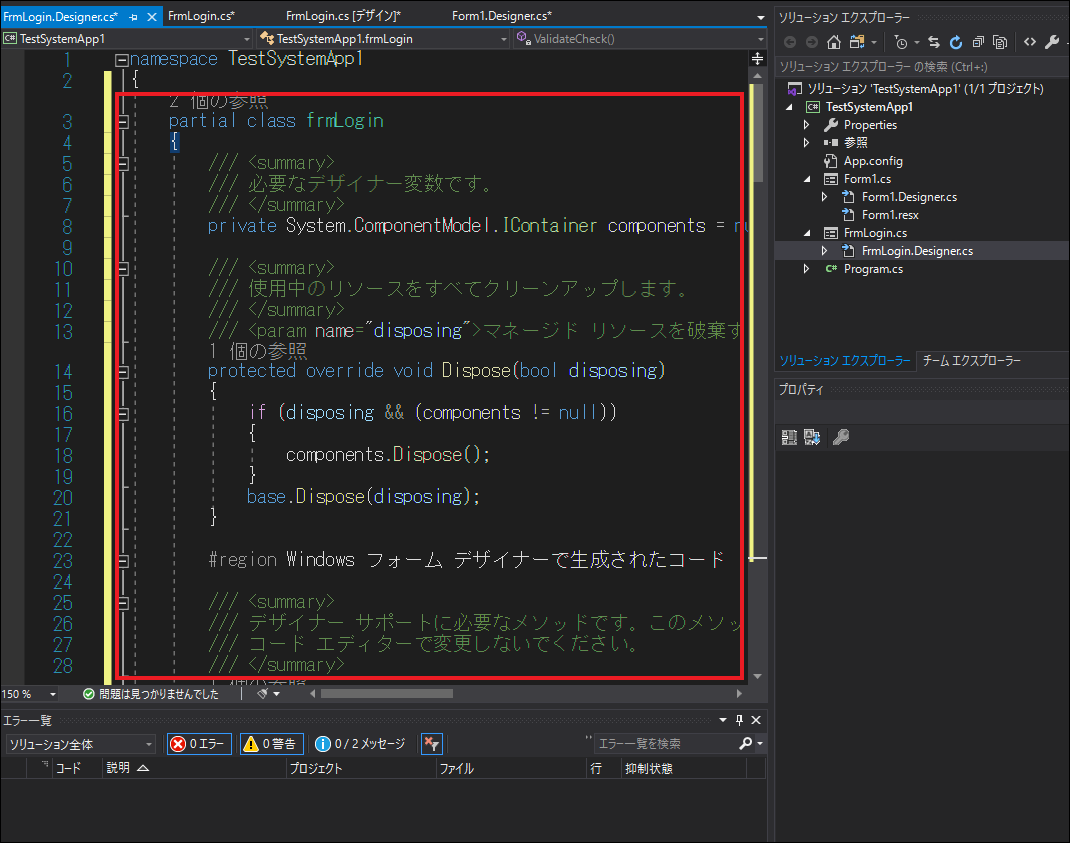
(6). コピーした内容を、今回のプロジェクトの画面のDesigner.csにnamespaceを除いた部分にペーストする。

(7). 結果を確認して、FrmLoginの下にDesigner.csとresxが入っていればOKです。

★実際の修正中の動画になります。
まとめ
以前は既存フォームを追加しても、Designerファイルが分離する事はなかったので、
恐らくVisual Studioの問題かと思いますが、はっきりした原因は不明です。
もし既存フォームを追加した場合に、
画面のファイルが分離してしまった場合は、今回の2通りの方法からやりやすい方で、試してみてください。
それでは、今回も最後までお読みいただきありがとうございました!!
この記事を書いた人

- フリーエンジニア / Webデザイナー / シンガーソングライター
-
歌うプログラマーとして
IT業界、プログラミングの"あるある"を歌にしている。プログラミングもデザインも音楽も色々とやるパラレルキャリアな人。
最新の投稿
 新着情報2025.10.03コーディングで困った時のWeb制作駆け込み寺 料金改定と新コースのお知らせ
新着情報2025.10.03コーディングで困った時のWeb制作駆け込み寺 料金改定と新コースのお知らせ WordPress2025.06.01【Contact Form 7】プライバシーポリシーページを埋め込む方法
WordPress2025.06.01【Contact Form 7】プライバシーポリシーページを埋め込む方法 WordPress2024.08.23【Lightning】無料版でヘッダー上部機能を追加する方法
WordPress2024.08.23【Lightning】無料版でヘッダー上部機能を追加する方法 LPコーディング2024.08.11【LPコーディング】HTML共通パーツで同じセクションを再利用
LPコーディング2024.08.11【LPコーディング】HTML共通パーツで同じセクションを再利用
人生の充実度をクリエイトする Web制作者・石井よしまさのメルマガ
10年で関わった現場は13社。
その中で4社から正社員オファーを頂くことができた私が
主にフリーランス初心者向けに、
以下のような内容を配信していきます。
「常駐型のフリーランスで評価される為に大切な5つのマインド」
「10年で13社の案件に関わり、なぜ4社から正社員オファーがあったのか?」
「セールスデザイナーが依頼すべき良いコーダーとは?」..
などについて学べます。
是非、フリーランスとしてやっていきたい!
という方は、ご登録ください(^^)