ASP.NET MVC5 JQuery UIで独自ダイアログ作成

この記事では、ASP.NET MVC5のプロジェクトにて、
JQuery UIのダイアログを表示する方法をまとめてあります。
通常、javascriptで確認ダイアログを表示すると
Google Chromeで以下みたいになります。
通常のダイアログでもGoogle Chromeだといい感じにはなりますが…(^^;)
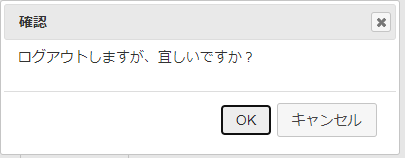
ちょっと雰囲気を変えてオシャレにしたい場合に、
JQuery UIを使用することで以下みたいにすることが可能です。
今回は、前回の記事「【初心者向け】ASP.NET MVC5 ログイン機能の実装方法」で
ヘッダーにログアウトリンクを追加したので、
ログアウトリンクをクリックした後、JQuery UIで確認ダイアログが開き、
ログアウト処理を実行できるようにします。
目次
ASP.NET MVC5 プロジェクト作成
使用ツール
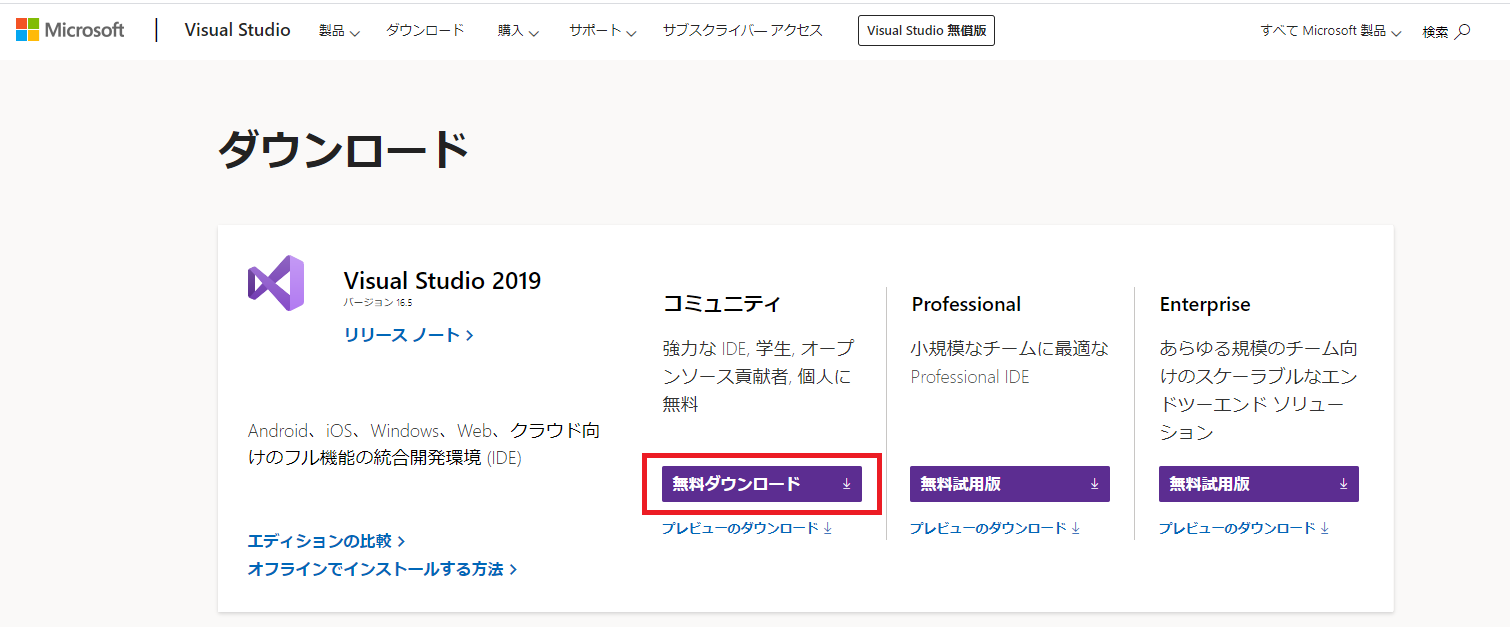
・Visual Studio Community 2019
こちらでダウンロード可能です。
プロジェクト作成
こちらの記事で作成したログイン機能のプロジェクトを使用して解説していきます。
jQuery.UI インストール
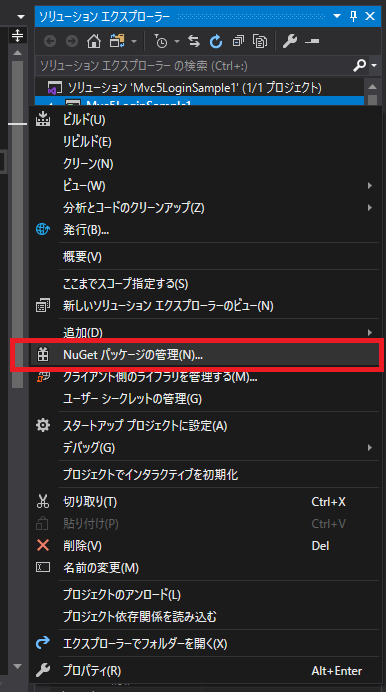
・「ソリューションエクスプローラー」のプロジェクトを右クリック→「NuGetパッケージの管理」をクリックします。
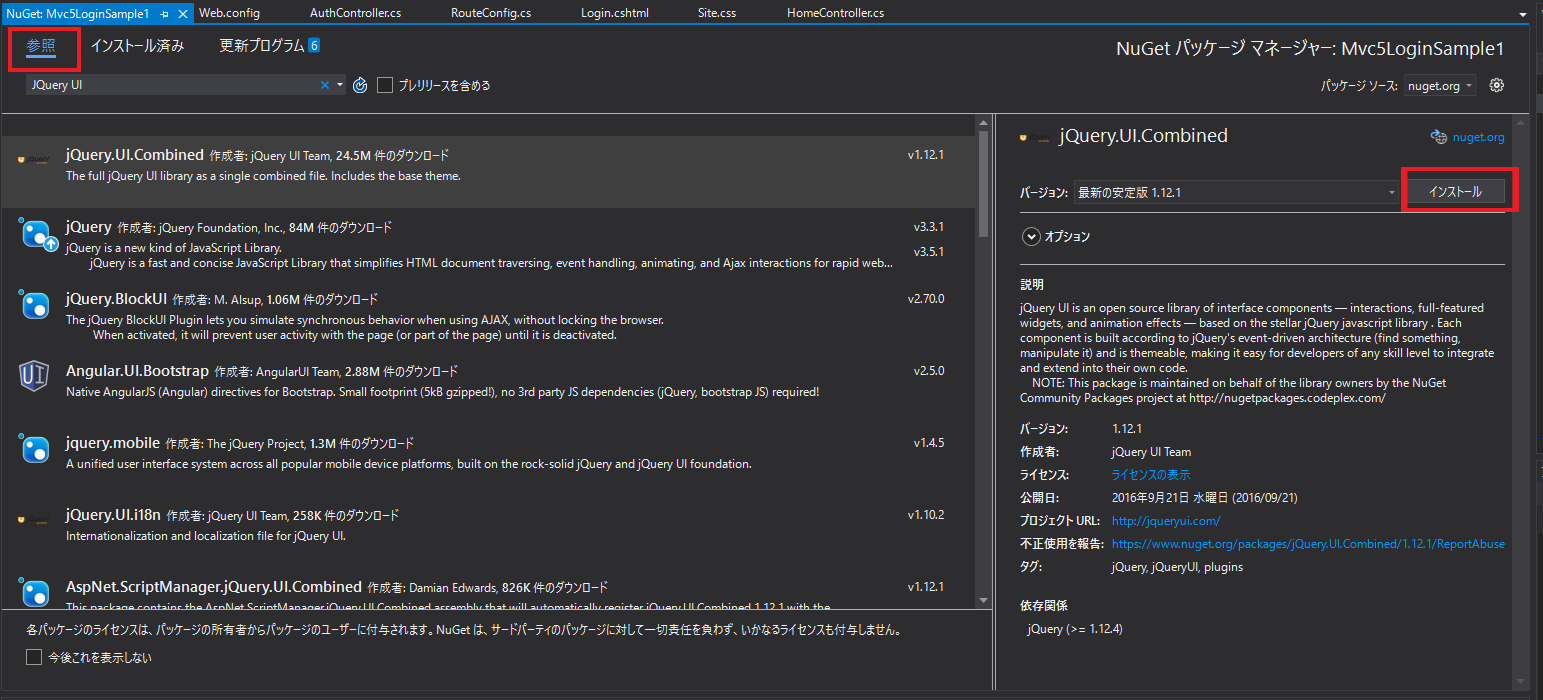
・参照タブをクリックして、JQuery UIと検索すると、jQuery.UI.Combinedと一覧に出てくるので、インストールします。
- NuGetパッケージの管理
Scriptの設定
jsファイル作成
まずはJQuery UIダイアログを表示するコードを記載するjsファイルを新規に作成します。
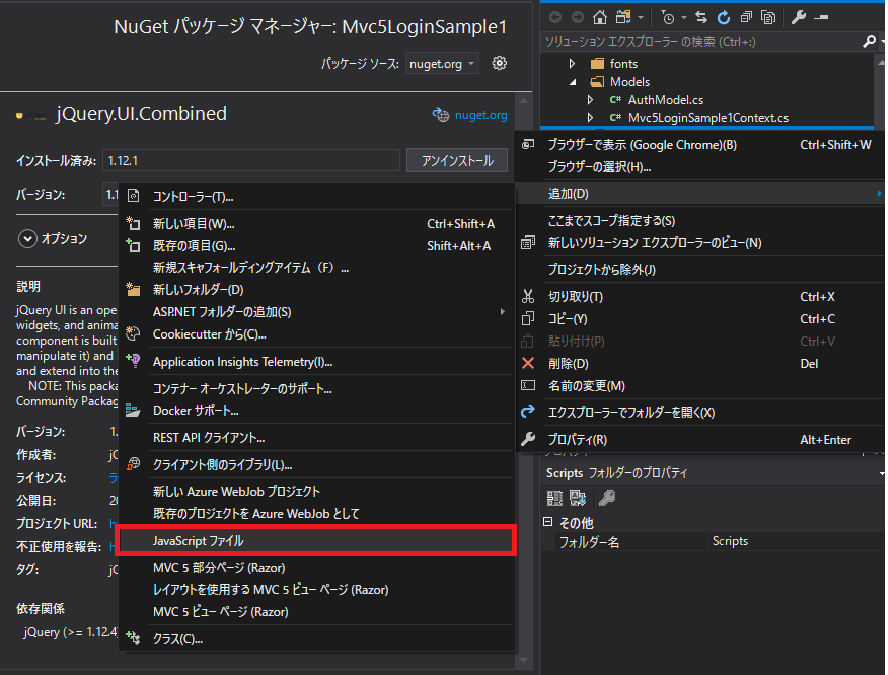
・「Script」で右クリック、「追加」⇒「JavaScriptファイル」をクリックします。
・「項目の名前を指定」ダイアログが表示されたら、JavaScriptのファイル名を設定して「OK」をクリックします。
※今回はプロジェクトの共通で使用できる意味を込めて、commonにしました。
以下のソースコードを作成したcommon.jsに反映します。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 |
$(function () { // ログアウトリンククリック処理 $('#LogoutLink').click(function () { $("#dialogConfirm").dialog({ width: 400, // 横幅のサイズを設定 modal: true, // モーダルダイアログにする buttons: [ // ボタン名 : 処理 を設定 { text: 'OK', click: function () { $.ajax({ type: 'POST', url: "/Auth/Logout", contentType: 'application/json', dataType: "json", success: function (data, status, xhr) { if (xhr.status === 200) { location.href = "/"; } else { alert("問題が発生しました。"); } } }); } }, { text: 'キャンセル', click: function () { // ダイアログを閉じる $(this).dialog("close"); } } ] }); return false; }); }) |
12~24行目で、ダイアログ上でOKボタンがクリックされた時に、
Ajax処理で、Contoller側のログアウト処理を呼び出すことをしています。
正常にログアウトできた場合、javascript側でトップページ(ログイン画面)に遷移させます。
2021/4/21 追記
36行目に return false;が抜けていた為に、一瞬だけダイアログが表示されて消えてしまう現象が発生していました。
実際にコードを書いて、今回の現象が発生してしまった方々に心よりお詫び申し上げます。
BundleConfigの修正
次にインストールしたJQuery UIのjsファイル、cssファイル、新規に作成したcommon.jsを
BundleConfigでまとめる作業をします。
「App_Start」にある「BundleConfig.cs」を開きます。
29行目~36行目を追加します。
common.jsは、JQueryとは別にする為、別のBundleでまとめます。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 |
using System.Web; using System.Web.Optimization; namespace Mvc5LoginSample1 { public class BundleConfig { // バンドルの詳細については、https://go.microsoft.com/fwlink/?LinkId=301862 を参照してください public static void RegisterBundles(BundleCollection bundles) { bundles.Add(new ScriptBundle("~/bundles/jquery").Include( "~/Scripts/jquery-{version}.js")); bundles.Add(new ScriptBundle("~/bundles/jqueryval").Include( "~/Scripts/jquery.validate*")); // 開発と学習には、Modernizr の開発バージョンを使用します。次に、実稼働の準備が // 運用の準備が完了したら、https://modernizr.com のビルド ツールを使用し、必要なテストのみを選択します。 bundles.Add(new ScriptBundle("~/bundles/modernizr").Include( "~/Scripts/modernizr-*")); bundles.Add(new ScriptBundle("~/bundles/bootstrap").Include( "~/Scripts/bootstrap.js")); bundles.Add(new StyleBundle("~/Content/css").Include( "~/Content/bootstrap.css", "~/Content/site.css")); bundles.Add(new ScriptBundle("~/bundles/common").Include( "~/Scripts/common.js")); bundles.Add(new StyleBundle("~/Content/jquery-ui-css").Include( "~/Content/themes/base/jquery-ui.css")); bundles.Add(new ScriptBundle("~/bundles/jqueryui").Include( "~/Scripts/jquery-ui-{version}.js")); } } } |
Viewの修正
Bundleの読み込み
先ほど追加したBundleをView側で読み込む為、
「Views」⇒「Shared」⇒「_Layout.cshtml」を修正します。
9行目の@Styles.Render()でJQuery UIのcssファイルをまとめたBundleを読み込み、
58~59行目の@Scripts.RenderでJQuery UI、新規に作成したcommon.jsをまとめたBundleを読み込んでいます。
※58行目のJQuery UIのBundleは、必ず57行目に元々記載されているJQueryのBundleの後に記述してください。
この順序が逆になると、Jquery UIの元であるJQueryが先に読み込まれない為、JQuery UIが機能しません。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 |
<!DOCTYPE html> <html> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> <meta charset="utf-8" /> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>@ViewBag.Title - マイ ASP.NET アプリケーション</title> @Styles.Render("~/Content/css") @Styles.Render("~/Content/jquery-ui-css") @Scripts.Render("~/bundles/modernizr") </head> <body> <div class="navbar navbar-inverse navbar-fixed-top"> <div class="container"> <div class="navbar-header"> <button type="button" class="navbar-toggle" data-toggle="collapse" data-target=".navbar-collapse"> <span class="icon-bar"></span> <span class="icon-bar"></span> <span class="icon-bar"></span> </button> @Html.ActionLink("ログインsample", "Index", "Home", new { area = "" }, new { @class = "navbar-brand" }) </div> <div class="navbar-collapse collapse"> <ul class="nav navbar-nav"> <li>@Html.ActionLink("ホーム", "Index", "Home")</li> <li>@Html.ActionLink("詳細", "About", "Home")</li> <li>@Html.ActionLink("問い合わせ", "Contact", "Home")</li> </ul> @if (Request.IsAuthenticated) { <ul class="nav navbar-nav navbar-right"> <li>@Html.ActionLink("ログアウト", null, null, null, new { id = "LogoutLink" })</li> </ul> } else { <ul class="nav navbar-nav navbar-right"> <li>@Html.ActionLink("ログイン", "Login", "Auth")</li> </ul> } </div> </div> </div> <div class="container body-content"> @RenderBody() <hr /> <footer> <p>© @DateTime.Now.Year - マイ ASP.NET アプリケーション</p> </footer> </div> <!--ダイアログの内容--> <div id="dialogConfirm" title="確認" style="display:none;"> <p>ログアウトしますが、宜しいですか?</p> </div> @Scripts.Render("~/bundles/bootstrap") @Scripts.Render("~/bundles/jquery") @Scripts.Render("~/bundles/jqueryui") @Scripts.Render("~/bundles/common") @RenderSection("scripts", required: false) </body> </html> |
ダイアログ元の作成
JQuery UIで表示させるダイアログは、元となるhtmlの要素をviewに用意しておく必要があります。
上記のソースコードでは、52~55行目に該当します。
この<div>タグ内の内容が、ダイアログに表示されます。
style=”display:none;”でログアウトリンクがクリックされるまでは非表示にしています。
|
1 2 3 4 |
<!--ダイアログの内容--> <div id="dialogConfirm" title="確認" style="display:none;"> <p>ログアウトしますが、宜しいですか?</p> </div> |
ログアウトリンク修正
ログアウトリンクをクリックした時に、common.jsで用意したクリックイベントを実行させるために、ログアウトリンクにidを設定します。
上記のソースコードでは、32行目に該当します。
|
1 2 3 |
<ul class="nav navbar-nav navbar-right"> <li>@Html.ActionLink("ログアウト", null, null, null, new { id = "LogoutLink" })</li> </ul> |
ダイアログの×ボタンが表示されない問題
bootstrapの読み込みを先にしないとJqueryUIとかぶってしまうのか?
JQueryUIダイアログの×ボタンが表示されない問題が発生します。
これを回避するには、jqueryのBundleよりbootstrapのBundleを先に読み込むようにします。
|
1 2 3 |
@Scripts.Render("~/bundles/bootstrap") @Scripts.Render("~/bundles/jquery") @Scripts.Render("~/bundles/jqueryui") |
Contollerの修正
ログアウト処理修正
ここからはJQuery UIからAjax処理でログアウトする部分なので、
とりあえずJQuery UIでダイアログが表示できれば良い方は不要です。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 |
// ... 略 /// <summary> /// ログアウト処理 /// </summary> /// <returns></returns> [HttpPost] public ActionResult Logout() { FormsAuthentication.SignOut(); //return RedirectToAction("Auth","Index"); return Json(""); } } } |
Ajax処理でログアウト処理した後、javascript側で、ページ遷移させる必要がある為、
Contoller内では、RedirectToActionでのページ遷移を削除します。(11行目のコメントアウト部分)
ログアウト処理の結果では、特に返すデータも今回はない為、空を返します。
※元のソースコードを見たい方は、こちらの記事を参照ください。
まとめ
さぁ 早速実行してみましょう!
【実行結果】
ログアウトリンクをクリック!
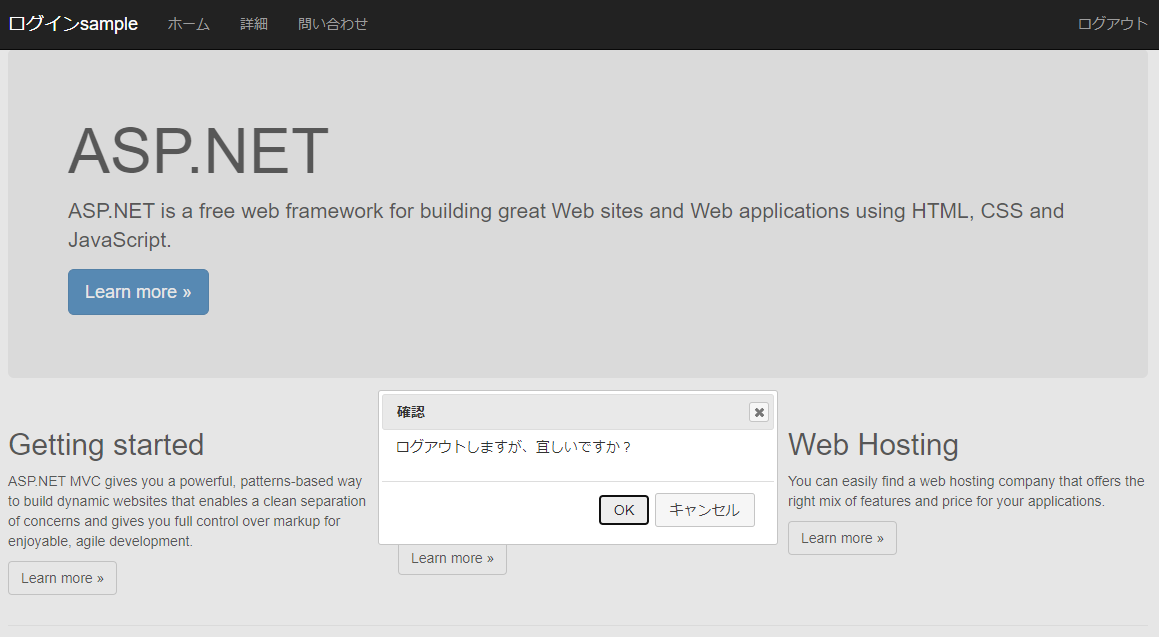
JQuery UIでダイアログが表示されました。
「OK」をクリックします。
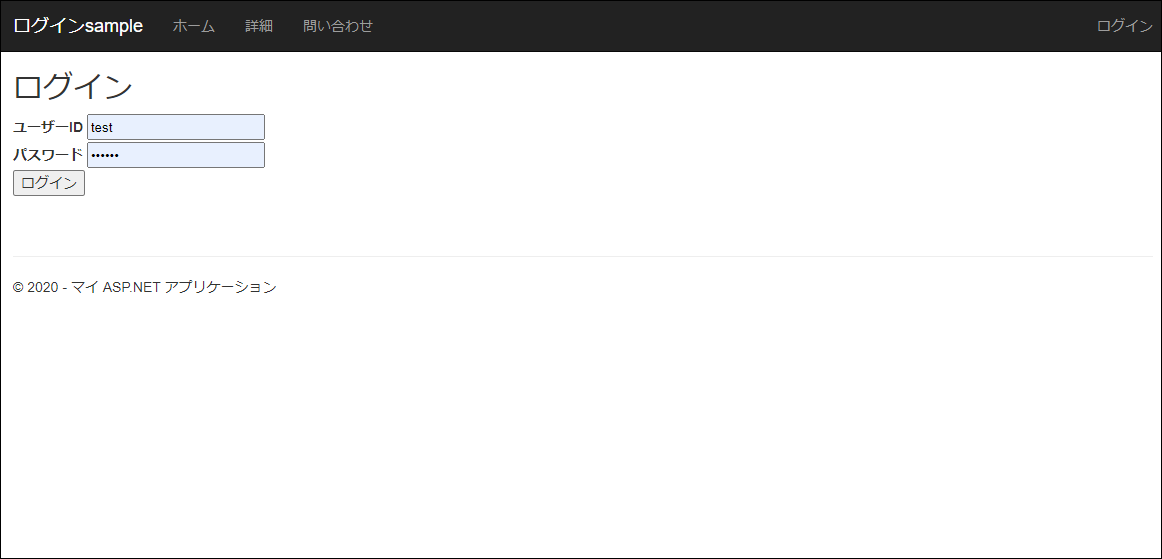
ログアウトされて、ログイン画面に戻ってきました。
ということで、ASP.NET MVCでJQuery UIを使用する場合に必要な事は、
✅ NuGetパッケージの管理からJQuery UIをインストール
✅ JQuery UIを表示する為のjsファイルを作成
✅ JQuery、JQuery UIのcssファイル、jsファイルをBundleにまとめて、view側で呼び出す
✅ダイアログの内容をview側にdivタグで作成
になります。
ちょっとオシャレにダイアログを表示したい場合は、お試しください(^^)
この記事を書いた人

- フリーエンジニア / Webデザイナー / シンガーソングライター
-
歌うプログラマーとして
IT業界、プログラミングの"あるある"を歌にしている。プログラミングもデザインも音楽も色々とやるパラレルキャリアな人。
最新の投稿
 新着情報2025.10.03コーディングで困った時のWeb制作駆け込み寺 料金改定と新コースのお知らせ
新着情報2025.10.03コーディングで困った時のWeb制作駆け込み寺 料金改定と新コースのお知らせ WordPress2025.06.01【Contact Form 7】プライバシーポリシーページを埋め込む方法
WordPress2025.06.01【Contact Form 7】プライバシーポリシーページを埋め込む方法 WordPress2024.08.23【Lightning】無料版でヘッダー上部機能を追加する方法
WordPress2024.08.23【Lightning】無料版でヘッダー上部機能を追加する方法 LPコーディング2024.08.11【LPコーディング】HTML共通パーツで同じセクションを再利用
LPコーディング2024.08.11【LPコーディング】HTML共通パーツで同じセクションを再利用
人生の充実度をクリエイトする Web制作者・石井よしまさのメルマガ
10年で関わった現場は13社。
その中で4社から正社員オファーを頂くことができた私が
主にフリーランス初心者向けに、
以下のような内容を配信していきます。
「常駐型のフリーランスで評価される為に大切な5つのマインド」
「10年で13社の案件に関わり、なぜ4社から正社員オファーがあったのか?」
「セールスデザイナーが依頼すべき良いコーダーとは?」..
などについて学べます。
是非、フリーランスとしてやっていきたい!
という方は、ご登録ください(^^)



















いつも参考にさせていただいております。ありがとうございます。
この記事の内容をしてみたのですが下記URLの質問の全く同じところで悩んでいます。
大変、申し訳ございませんがご教授いただけないでしょうか?
ご迷惑をおかけしています。
投稿時にこのような現象はなかったはずなのですが、
こちらでも同様の現象が発生しているので、
解決次第、ブログに反映するようにします。
早速の返信ありがとうございます。
助かります。私の方でももし解決したら連絡させていただきます。
原因が分かりました。
common.jsの37行目に
return false;のコードが抜けているために発生していました。
元のAタグの動作が動いてしまう為、return falseでaタグの動作を止める必要がありました。
恐らくブログ記載時に実行したコードは問題なかったのですが、
ブログに記載する時に、return false;が抜けている方のコードを書いてしまっていたと思われます。
改めて、ご迷惑をおかけしまして申し訳ございませんでした。
jsファイルは、修正してもキャッシュが残っていると、
修正内容が適用されない場合があるので、
修正しても直っていない場合は、
ブラウザのキャッシュをクリアしてから動作確認してみてください。
宜しくお願いいたします。
参考:https://freelance-jak.com/technology/javascript/1140/