【LPコーディング】 CSSのborderを使用した逆三角形の作り方

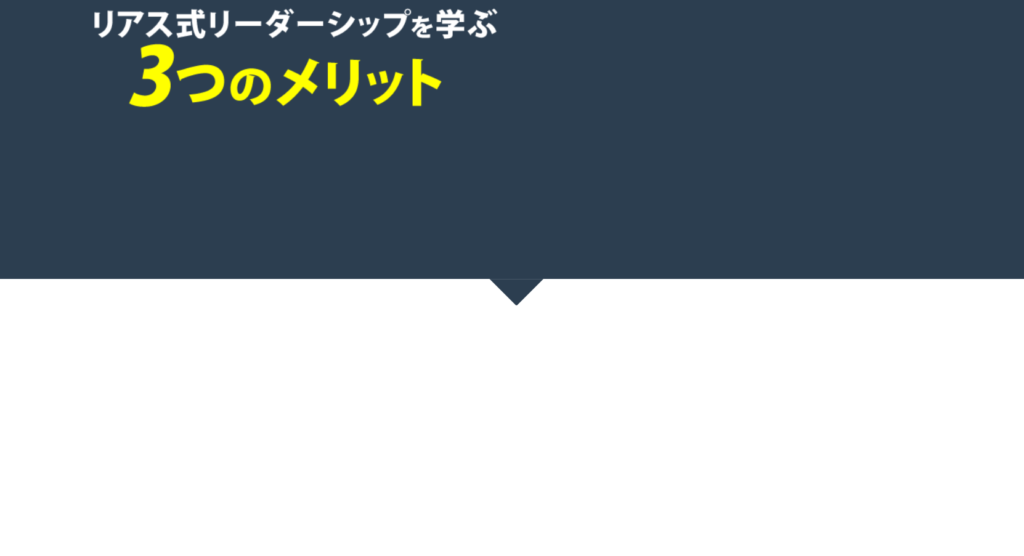
ランディングページで、セクションの下に以下のような逆三角形を見かけたことはありますか?
ランディングページでは、けっこうよくあるデザインです。

実装方法は何通りかありますが、今回はCSSのborderを使用した方法で逆三角形のあるセクションの作り方を紹介します。

目次
borderで三角形ができる仕組み
線(border)で三角形ができるって「どういうこと!?」って思った方いると思います。
それには、borderの特性を知る為に、段階的に線の変化を見る事で大事です。
以下の流れを見て頂けると、三角形ができる過程がお分かりになるでしょう。
|
1 |
<div class="triangle"></div> |

|
1 2 3 4 5 6 7 8 |
.triangle{ width: 100px; height: 100px; border-top: 35px solid red; border-right: 40px solid blue; border-left: 40px solid green; border-bottom: 35px solid yellow; } |
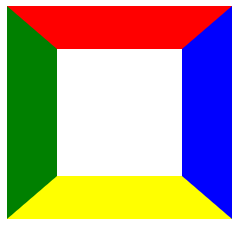
まずは幅100px、高さ100pxの箱で、上下左右4辺とも色を変えたborderを設定します。
色をそれぞれ変える事で分かると思いますが、角が斜めに切れて1辺の形が台形になっています。
では、ここから三角形にさらに変えていきます。
まずは幅を100pxから0にします。

|
1 2 3 4 5 6 7 8 |
.triangle{ width: 0; height: 100px; border-top: 35px solid red; border-right: 40px solid blue; border-left: 40px solid green; border-bottom: 35px solid yellow; } |
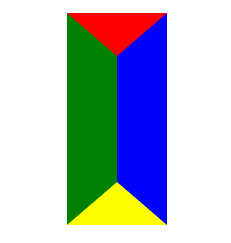
幅を0にしたことによって、上の線(赤)、下の線(黄)が三角形になりました。
続いて、同じように高さも100pxから0にします。

|
1 2 3 4 5 6 7 8 9 |
.triangle{ width: 0; height: 0; border-top: 35px solid red; border-right: 40px solid blue; border-left: 40px solid green; border-bottom: 35px solid yellow; margin: 0 auto; } |
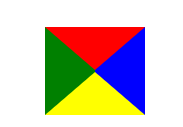
不思議なことに幅と高さと0にすることで上下左右の線の形が、全て三角形になりました。
これまでの流れをゆっくりしたアニメーションにすると、以下のような感じです。
See the Pen Untitled by ISHII-SingPG (@ishii-singpg) on CodePen.
ここまでくると、大分、三角形になるイメージが沸いてきたと思います。
けど今回、作りたいのは逆三角形なので、上の線(赤)しか必要ありません。
なので、下の線(黄色)をcssから削除します。

|
1 2 3 4 5 6 7 8 |
.triangle{ width: 0; height: 0; border-top: 35px solid red; border-right: 40px solid blue; border-left: 40px solid green; } |
すると、下の線が消えて、残りは左右の線です。
左右の線を削除してしまうと、全て消えてしまう為、色を透明(transparent)にして消したように見せます。

|
1 2 3 4 5 6 7 |
.triangle{ width: 0; height: 0; border-top: 35px solid red; border-right: 40px solid transparent; border-left: 40px solid transparent; } |
これにて逆三角形ができました!
以下は、これまでの過程のhtmlとcssを以下にまとめてあります。
See the Pen borderを使用した逆三角形の作り方 by ISHII-SingPG (@ishii-singpg) on CodePen.
逆三角形のあるセクションの作り方
さて、仕組みが分かったことで、今度は逆三角形がくっついたセクションを作っていきます。
triangleというclassがついたdivタグで、見出しが作られ、triangleの疑似要素(after)で逆三角形をくっつけています。
今回のサンプルをコピーして利用する場合は、見出しの内容と背景色、三角形のサイズ(border-width)などを変更すれば良いでしょう。
See the Pen borderを使用した逆三角形のある見出しの作り方 by ISHII-SingPG (@ishii-singpg) on CodePen.
三角形を作る便利なジュネレーターの紹介
「自分で一から書くのは大変!」って方の為に、こういった三角形を作る便利なジュネレーターというものがあります。
CSS Section Separator Generator
ジュネレーターでコードを自動生成
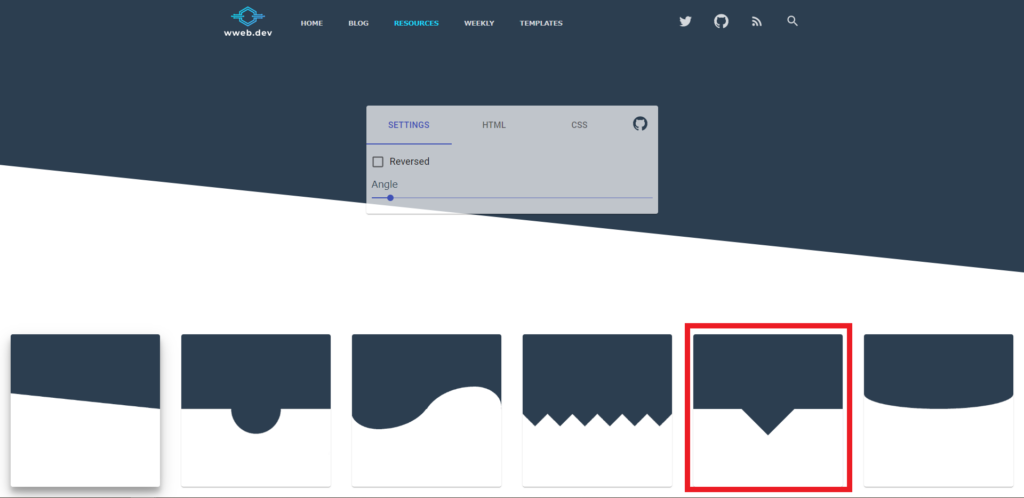
ここでは逆三角形だけでなく、その上のエリアも自動生成できるCSS Section Separator Generatorを使用してセクションの作り方を紹介します。
こちらのサイトは、逆三角形以外にも斜めやギザギザなどの形状を作ることが可能です。
今回は逆三角形を作る為、画像の赤枠の部分をクリックします。

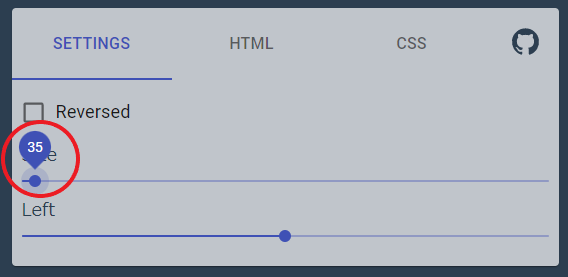
真ん中に三角形の大きさ、横の位置を設定する画面が表示されます。
デザインで決められている三角形の長さを見ながら、「SETTINGS」の「SIZE」でピクセル数を設定していきます。
※横の位置(LEFT)は、LPのデザインでは、画面の真ん中にあるのがほとんどなので、変更する必要はないでしょう。

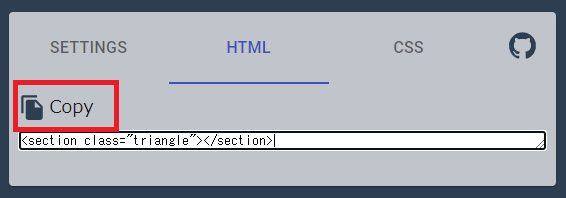
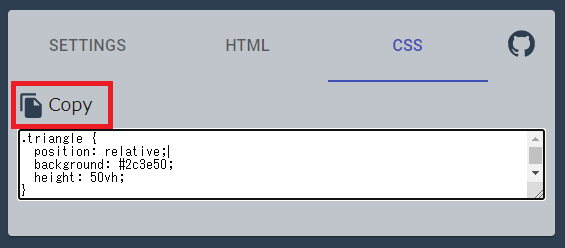
設定後は、「HTML」と「CSS」をクリックして、自動的にできているコードを「COPY」をクリックして自身で制作しているファイル(HTML、CSS)にコピーします。


自動生成されたコードを調整
自動生成されたコードを、幅や高さがデザインによって異なる場合、少々cssのコードを調整する必要があります。
以下は今回のサンプルデザインを元に解説していきますので、参考にしてください。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 |
.triangle { position: relative; background: #2c3e50; height: 50vh; } .triangle::before { content: ''; position: absolute; bottom: 0; width: 0; height: 0; border-style: solid; border-width: 35px 35px 0 35px; border-color: #2c3e50 transparent transparent transparent; left: 50%; transform: translateX(-50%) translateY(100%); } |
自動生成されたコードをそのまま試してみると、ジェネレーターの初期値で決められた背景色で画面半分にセクションになっているはずです。
ここから背景色や高さなどご自身のデザインに調整していきます。

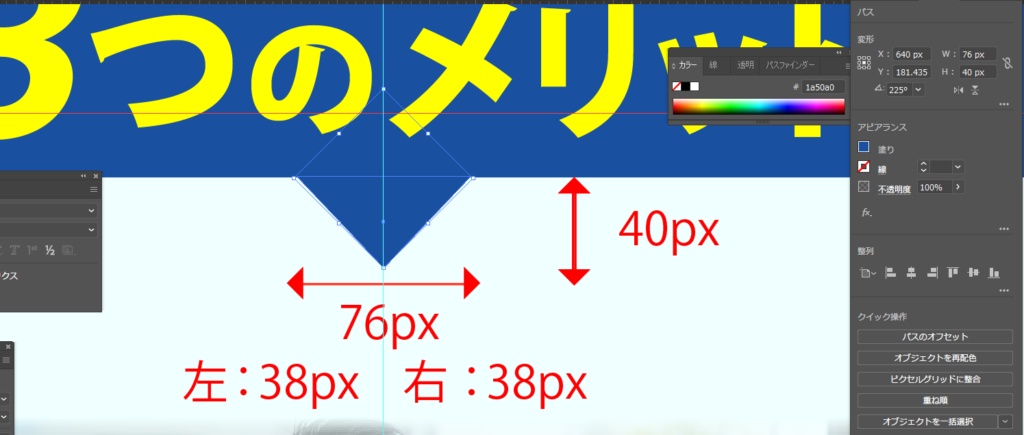
今回のサンプルデザインを確認して、三角形のサイズを確認します。

今回の三角形のデザインでは、幅76px(左:38px + 右:38px)、高さ40pxになります。
自動生成されたコードでは、borderのサイズが全て同じ為、今回のようにデザインでサイズが異なる場合は修正します。
後は、カラーコードをデザインに合わせる事と、見出しの高さが50vh(画面の半分)を修正すればOKでしょう。
余白やセンタリングなどは、ご自身のデザインに合わせて追加してください。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 |
.triangle { position: relative; background: #2c3e50; padding: 10px 0px; text-align: center; } .triangle::before { content: ''; position: absolute; bottom: 0; width: 0; height: 0; border-style: solid; border-width: 40px 38px 0 38px; border-color: #2c3e50 transparent transparent transparent; left: 50%; transform: translateX(-50%) translateY(100%); } |
ちなみに自動生成されたコードでは、borderの書き方が、前章での書き方と違いますが、上下左右をまとめて書いてあるだけなので、どちらの書き方でもOKです。
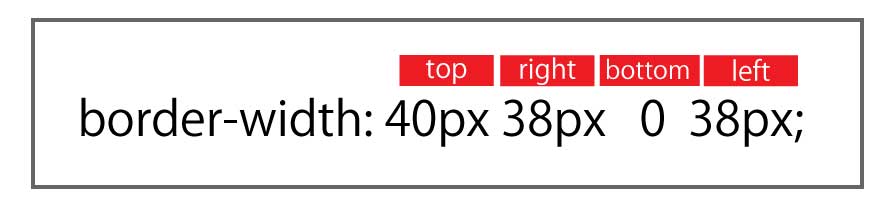
右から、border-top → border-right → border-bottom → border-leftの順になっています。
border-colorも同様です。

結果、このような感じになりました!

まとめ
今回は、CSSのborderを使用した逆三角形を作り方を解説しました。
冒頭でも言いましたが、ランディングページではよくあるデザインなので、
是非、チャンレジしてみてください!
ジュネレーターを使用すれば、簡単に作れますが、
borderの特性を理解して、なぜ三角形になるのか?を理解すると、
CSSのborder-widthの設定も迷わず、設定できると思います。
より理解を深めたい方は、同じように4辺全て色が違う線のある箱を作って、
そこから幅と高さを0にして三角形を作る過程をご自身でも書いてみる事をオススメします!
この記事を書いた人

- フリーエンジニア / Webデザイナー / シンガーソングライター
-
歌うプログラマーとして
IT業界、プログラミングの"あるある"を歌にしている。プログラミングもデザインも音楽も色々とやるパラレルキャリアな人。
最新の投稿
 新着情報2025.10.03コーディングで困った時のWeb制作駆け込み寺 料金改定と新コースのお知らせ
新着情報2025.10.03コーディングで困った時のWeb制作駆け込み寺 料金改定と新コースのお知らせ WordPress2025.06.01【Contact Form 7】プライバシーポリシーページを埋め込む方法
WordPress2025.06.01【Contact Form 7】プライバシーポリシーページを埋め込む方法 WordPress2024.08.23【Lightning】無料版でヘッダー上部機能を追加する方法
WordPress2024.08.23【Lightning】無料版でヘッダー上部機能を追加する方法 LPコーディング2024.08.11【LPコーディング】HTML共通パーツで同じセクションを再利用
LPコーディング2024.08.11【LPコーディング】HTML共通パーツで同じセクションを再利用
人生の充実度をクリエイトする Web制作者・石井よしまさのメルマガ
10年で関わった現場は13社。
その中で4社から正社員オファーを頂くことができた私が
主にフリーランス初心者向けに、
以下のような内容を配信していきます。
「常駐型のフリーランスで評価される為に大切な5つのマインド」
「10年で13社の案件に関わり、なぜ4社から正社員オファーがあったのか?」
「セールスデザイナーが依頼すべき良いコーダーとは?」..
などについて学べます。
是非、フリーランスとしてやっていきたい!
という方は、ご登録ください(^^)