【LPコーディング】Q&A 質問をクリックすると回答を表示する方法

Q & Aで、質問をクリックすると回答部分が表示されるランディングページは見た事ありませんか?
始めから回答が表示されているのもありますが、たまに動きのあるページだとクリックすると回答が表示されるパターンもよくあります。
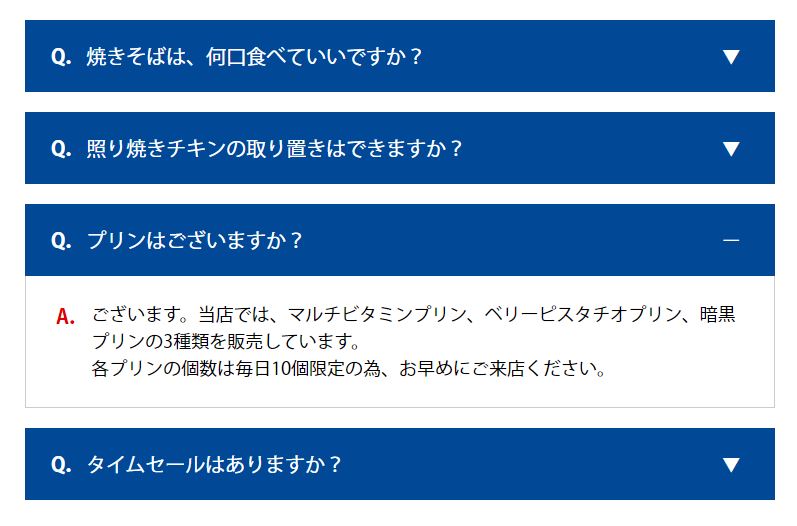
今回は、以下のサンプルデザインで作り方を解説していきます。


Q&Aは、デザインでよくありますよね。
たまにクライアントさんがクリックして回答を表示するように動きをつけたいと要望があった時に、どうすればいいのか?悩んでいました。

動きのあるものは、ボタンアニメーションなどCSSでできるものもありますが、
これに関しては、JQueryを使用します。
ほぼコピペでできますが、htmlの構造やclass名が変わった時でも分かるようにポイントを掴んで頂ければと思います。
目次
ベースのhtml、CSSの準備
こちらが今回作成するhtml、css.jsのソースコードです。
See the Pen Untitled by ISHII-SingPG (@ishii-singpg) on CodePen.
htmlの実装
まずは今回のサンプルデザインのhtmlソースコードを準備します。
質問、回答はサンプルなので、実際作る時は内容を変更してください。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 |
<div class="area01"> <div class="inner"> <div class="qa_box"> <div class="qa_q"> <p class="q-txt">焼きそばは、何口食べていいですか?</p> <div class="toggle_icon"></div> </div> <div class="qa_a"> <p class="a-txt">4口です。</p> </div> </div> <div class="qa_box"> <div class="qa_q"> <p class="q-txt">照り焼きチキンの取り置きはできますか?</p> <div class="toggle_icon"></div> </div> <div class="qa_a"> <p class="a-txt">申し訳ございません。当店では、取り置き可能な商品は、ピスタチオのみとなっております。</p> </div> </div> <div class="qa_box"> <div class="qa_q"> <p class="q-txt">プリンはございますか?</p> <div class="toggle_icon"></div> </div> <div class="qa_a"> <p class="a-txt">ございます。当店では、マルチビタミンプリン、ベリーピスタチオプリン、暗黒プリンの3種類を販売しています。<br>各プリンの個数は毎日10個限定の為、お早めにご来店ください。</p> </div> </div> <div class="qa_box"> <div class="qa_q"> <p class="q-txt">タイムセールはありますか?</p> <div class="toggle_icon"></div> </div> <div class="qa_a"> <p class="a-txt">不定期ですがございます。いつ頃かは明言できませんが、今までの傾向だと店長が奥さんとケンカした日は、16時~17時頃に突然、「仲直りしたいからタイムセールする!」と言い出します。</p> </div> </div> </div> </div> |

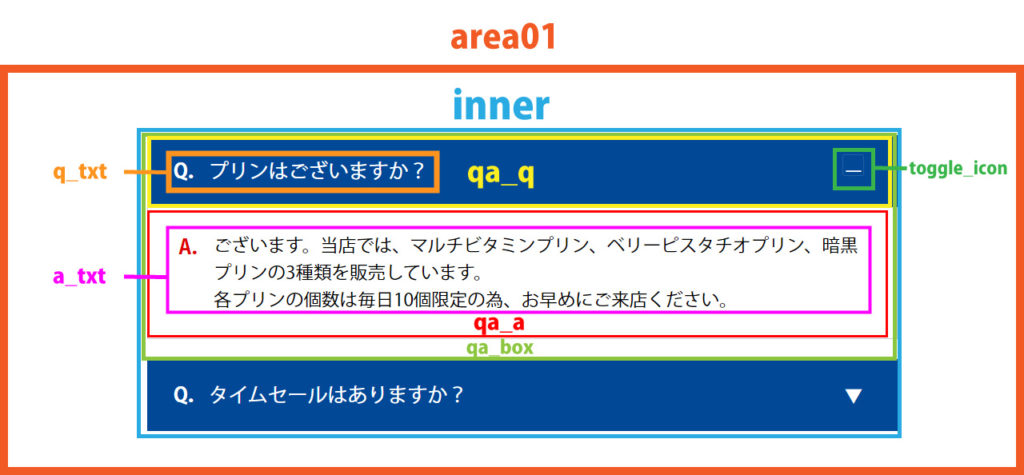
今回はたくさんdivタグで箱が作られている為、ソースコード内のclassが画面のどこを指しているのか?
ソースコードとこちらの図を見比べてみてください。

確かに複雑ですね。。
area01は全体のQ&Aのセクションで、
innerは横幅を750pxで固定して真ん中に表示するための箱までは分かりましたが、
その中が????です。

そこまではバッチリです!
innerは、Q&Aのサイズを全体的に固定させるためにあり、
innerの中に、Q&Aの箱(qa_box)が質問の数だけ入っています。
そして、qa_boxの箱の中に
クリックする元になる質問部分(qa_q)と
クリックされると表示非表示になる回答部分(qa_a)が入っています。

理解してきました!
質問部分(qa_q)の中には、文章とアイコン(toggle_icon)が2つ入っているのでしょうか?

そうです!
アイコン(toggle_icon)はデザイン上あるから、入れていますが、
質問部分(qa_q)をクリックすれば、開くようにするので、デザインでない場合は、
特に必要はないです。
あるとユーザーさんがクリックすれば回答が出てくるのかな?と分かりやすいとは思います。

ありがとうございます!
構成がどうなっているか理解しました。

ここを理解した上でcssの実装に入れば理解しやすいでしょう。
CSSの実装
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 82 83 84 85 86 87 88 89 90 91 92 93 94 95 96 97 98 99 100 101 102 103 104 105 106 107 108 109 110 111 112 113 |
.area01{ background-color: #fff; } .inner { width:750px; margin: 20px auto; } .qa_box{ margin-bottom: 20px; } .qa_box .qa_q { background-color: #014897; border: 1px solid #014897; padding: 20px 25px; position: relative; cursor: pointer; color: #fff; } .toggle_icon { position: absolute; top: 50%; right: 2rem; width: 20px; height: 20px; margin-top: -15px; } .toggle_icon:before{ position: absolute; content: "▼"; margin: auto; box-sizing: border-box; vertical-align: middle; } .qa_q.open .toggle_icon:before{ position: absolute; content: "ー"; margin: auto; box-sizing: border-box; vertical-align: middle; } .qa_box .qa_a { display: none; padding: 25px 30px; border-left: 1px solid #ccc; border-right: 1px solid #ccc; border-bottom: 1px solid #ccc; box-sizing: border-box; background: #fff; } .q_txt{ display: block; padding-left: 35px; position: relative; line-height: 1.5; font-size: 20px; } .q_txt::before { position: absolute; left: 0; content: "Q."; color: #fff; font-size: 20px; font-weight: bold; } .a_txt { display: block; padding-left: 35px; position: relative; line-height: 1.5; } .a_txt::before { position: absolute; left: 0; content: "A."; color: #de0000; font-size: 20px; font-weight: bold; } @media screen and (max-width: 750px) { .inner{ width: auto; } .toggle_icon { right: 0.8rem; } .toggle_icon:before { width: 15px; } .toggle_icon:after { height: 15px; right: 7px; } } @media screen and (max-width: 480px) { .toggle_icon { right: 0.4rem; } } |

CSSに関しては、ほぼコピペでいいですが、ご自身のデザインでやる場合は、
色合いや余白などは適宜変えてください。
このCSSでポイントとして大事な部分は、回答部分(qa_a)を、予め非表示しています。
49行目でdisplayをnoneにしていることに注目してください。
質問をクリックして回答を表示する処理の実装
ベースのhtml、css準備で、ひとまず回答が常に表示されているページは作成できました。
ここから、質問をクリックして、回答を表示/非表示に切り替える実装をしていきます。
この動作の実装には、javascriptのライブラリであるJQueryを使用します。
JQueryを使用することで、javascriptでは複数行書かないといけなかったことが1行になったり、よりシンプルに記述できるようになります。
JQueryの読み込み
まずはJQueryの機能を使用するために、JQueryのファイルをソースコード上に読み込む必要があります。
以下から最新版を読み込むコードを取得します。
※2022年9月時点の最新は3.6.1になります。
https://developers.google.com/speed/libraries#jquery
headタグ内に以下のコードを追加してください。
|
1 |
<script type="text/javascript" src="https://cdnjs.cloudflare.com/ajax/libs/jquery/3.6.1/jquery.min.js"></script> |
<head>
// このあたりにコードを記述する
</head>
javascriptの処理実装
続いて、bodyタグの直後に以下のソースコードを追加してください。
|
1 2 3 4 5 6 7 8 |
<script> $(function(){ $('.qa_q').click(function(){ $(this).next().slideToggle(); $(this).toggleClass("open"); }); }); </script> |
<body>
// このあたりに対象のコードを追加する。
・
・
</body>

このあたりが今回、一番???です。。。

全て理解しようとするとプログラマーになるみたいなものなので、
「この部分でこんなことやっているんだー。」くらいの理解で大丈夫です。
まずは、上のコードから1行目、8行目の<script></script>は、
jacascriptの処理を実装する上で必要なお決まりタグです。
2行目、7行目の$(function(){~});は、JQueryの処理を書く上でのおまじないのようなものです。

なるほど!
JQueryの処理を書く上では、お決まり文句ってことですね。

このあたりは、お決まりと思って頂ければ大丈夫です。
大事なのは、ここからです!
3行目にある$(‘.qa_q’).click(function(){
htmlタグの質問部分(qa_qというclass名がついた部分)をクリックした場合に、
{}内(4行目~5行目)の処理が動作するって事を書いています。

そうなると、もしclass名がqa_qでない場合は、
クリックする箇所のclass名にすればいいから
例えばclass名がqa_questionだった場合は、
$(‘.qa_question’).click(function(){
こういう感じですよね?

そういうことです!
今回はサンプルでqa_qというclass名にしているので、
html側で名前を変更した場合は、cssだけでなくjavascript側の処理も変更してください。
さて、次に4行目の
$(this).next().slideToggle();
thisというのはクリックしたオブジェクトの事を指しているので、
この場合は、質問部分(qa_q)の事を指します。
そして、slideToggleは表示/非表示を切り替えるメソッドなので、
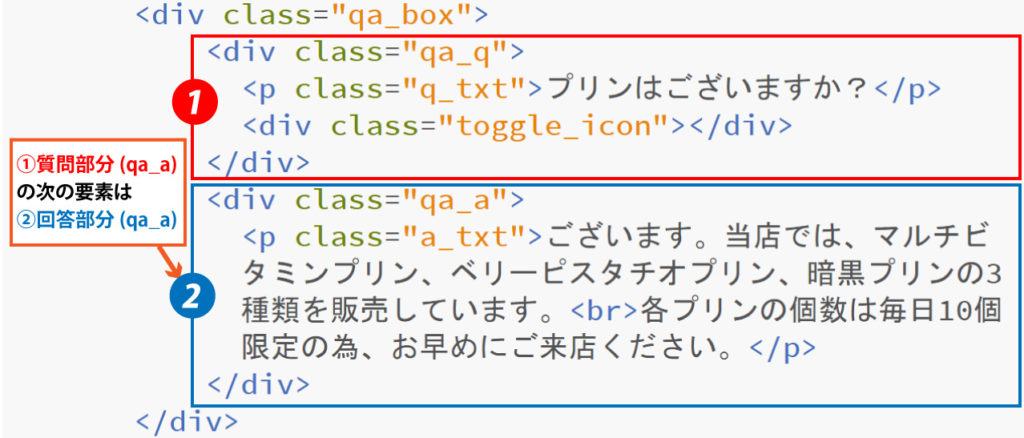
質問部分(qa_q)の次の要素である回答部分(qa_a)を表示/非表示を切り替えるってことを書いています。

クリックした部分の次の要素だと、
qa_qの中のq_txtではないのでしょうか?

次の要素だとそう思うと思いますが違うのです。
こちらの図をご覧ください。
next()は、同じ階層の要素を取得します。
今回であればqa_box内の要素を指しています。
その中のq_txtは、1階層中に入っていますよね。
その為、同じ階層内にある次の要素は回答部分(qa_a)になります。


理解しました!
質問の箱(qa_box)内に入っている階層の中で見る訳ですね。

そうです!
では、最後のコードです。
最後の5行目にある
$(this).toggleClass(“open”);
toggleClassは、指定したclassがある場合は削除を行い、なければ追加できる便利なメソッドです。
つまり、クリックした要素にopenというclassの追加・削除を切り替えています。

だからcss側でopenというclassがついている場合は、
アイコンをーにして、openがない場合は、▼になっているんですね!

バッチリですね!
それくらいの理解があれば、あとはコピペして、
ご自身のデザインに合わせて、cssの設定、class名の変更ができればOKです!
まとめ
今回はランディングページでよくあるQ&Aの質問をクリックして、回答を表示/非表示を切り替える方法を紹介しました。
あくまでサンプルの為、デザインによって変わる部分ありますが、ポイントは以下になります。
- JQueryを<head>タグ内で読み込む
以下から最新版を読み込むコードを取得する。
https://developers.google.com/speed/libraries#jquery - javascriptのソースコードをbodyタグの下に張り付ける。
※クリックイベントのclass名は、html側でクリック元(質問部分)に設定しているclass名にする。 - 回答部分は、css側でdisplayをnoneにして予め非表示にしておく。
まずは、本記事のサンプルをそのまま真似して作って、ご自身のデザインに合うようにカスタマイズしていくのがおススメです。
是非、チャレンジしてみてください!
この記事を書いた人

- フリーエンジニア / Webデザイナー / LPコーディング講師 / シンガーソングライター
-
歌うプログラマーとして
IT業界、プログラミングの"あるある"を歌にしている。プログラミングもデザインも音楽も色々とやるパラレルキャリアな人。
最新の投稿
 LPコーディング2022.09.27【LPコーディング】Q&A 質問をクリックすると回答を表示する方法
LPコーディング2022.09.27【LPコーディング】Q&A 質問をクリックすると回答を表示する方法 LPコーディング2022.08.28【LPコーディング】clip-pathでセクションを三角形に区切る方法
LPコーディング2022.08.28【LPコーディング】clip-pathでセクションを三角形に区切る方法 LPコーディング2022.07.27【LPコーディング】 CSSのborderを使用した逆三角形の作り方
LPコーディング2022.07.27【LPコーディング】 CSSのborderを使用した逆三角形の作り方 Blazor2021.06.06【Blazor】Radzen.Blazorでメッセージボックスを共通化
Blazor2021.06.06【Blazor】Radzen.Blazorでメッセージボックスを共通化
フリーランスエンジニア歴10年のセールスデザインができるWeb制作者 石井よしまさのメルマガ
10年で関わった現場は13社。
その中で4社から正社員オファーを頂くことができた私が
主にフリーランス初心者向けに、
以下のような内容を配信していきます。
「常駐型のフリーランスで評価される為に大切な5つのマインド」
「10年で13社の案件に関わり、なぜ4社から正社員オファーがあったのか?」
「セールスデザイナーが依頼すべき良いコーダーとは?」..
などについて学べます。
是非、フリーランスとしてやっていきたい!
という方は、ご登録ください(^^)