【初心者向け】ASP.NET MVC5 ログイン機能の実装方法

Webシステム開発をする際、必ずと言っていいほど
必要になるのが許可されたユーザーだけにシステムを利用できるようにするログイン機能です。
この記事では、初心者でも手順通りやればできる
ASP.NET MVC5でのログイン機能を実装方法をまとめてあります。
目次
ASP.NET MVC5 プロジェクト作成
使用ツールについて
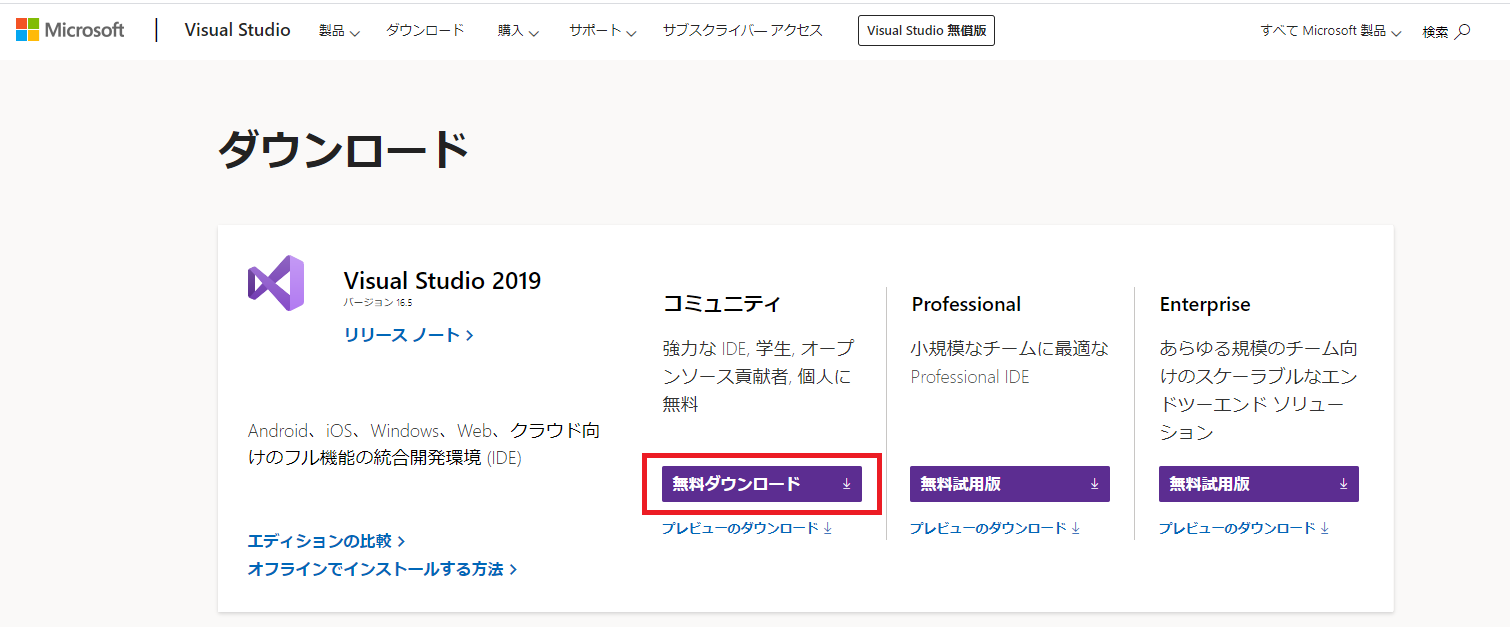
・Visual Studio Community 2019
こちらでダウンロード可能です。
プロジェクトの作成
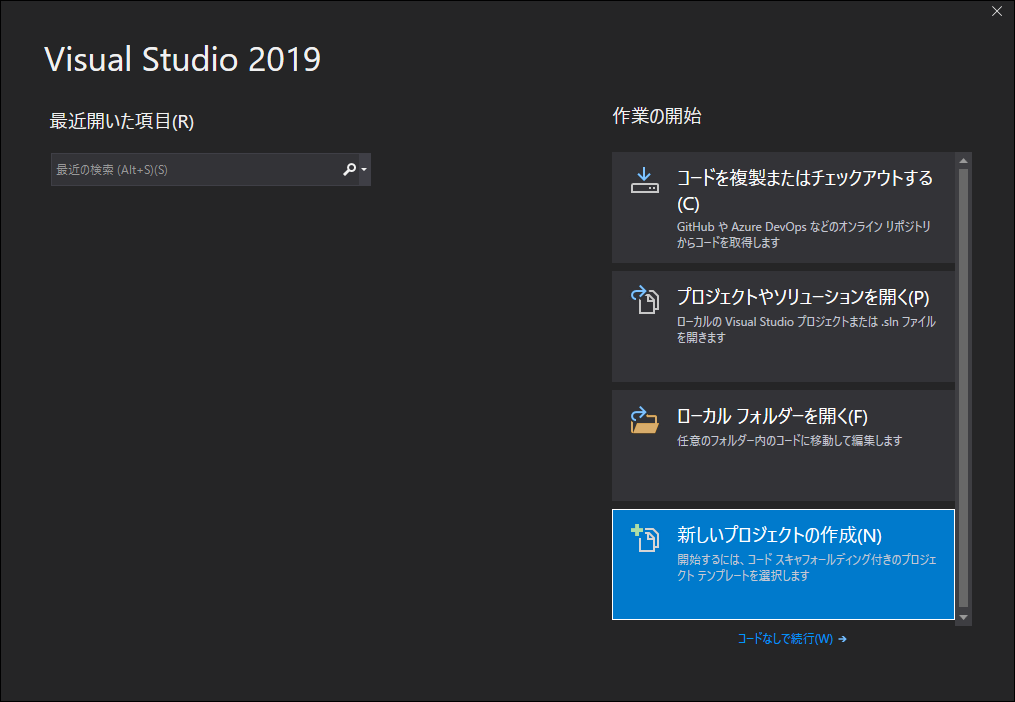
・VisualStudioを起動し、「新しいプロジェクトの作成」をクリックします。
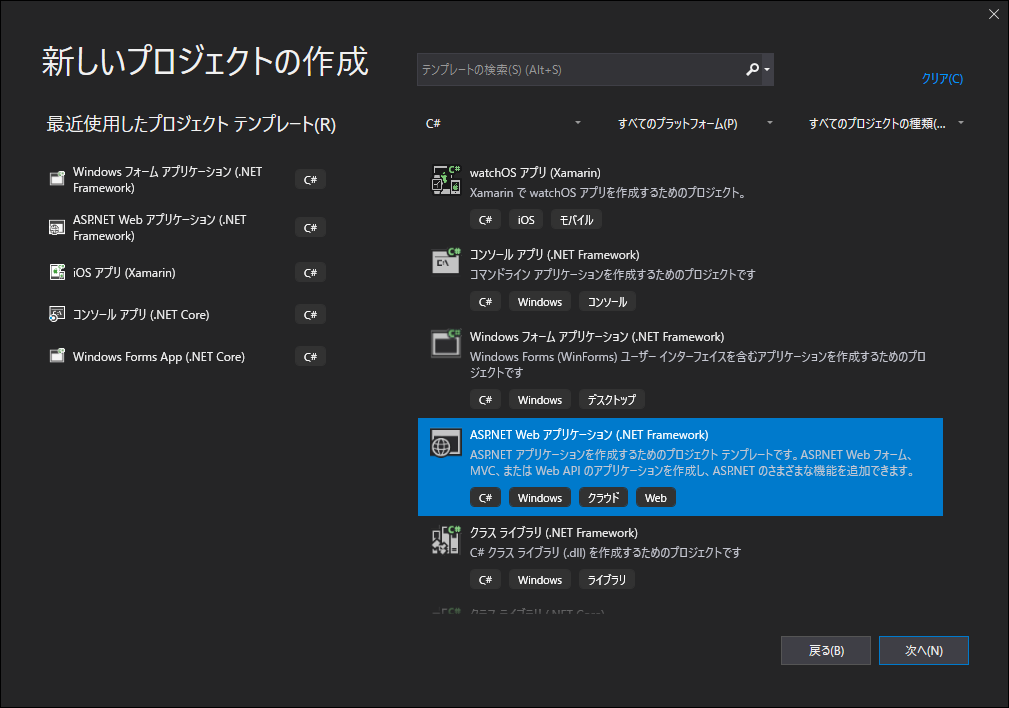
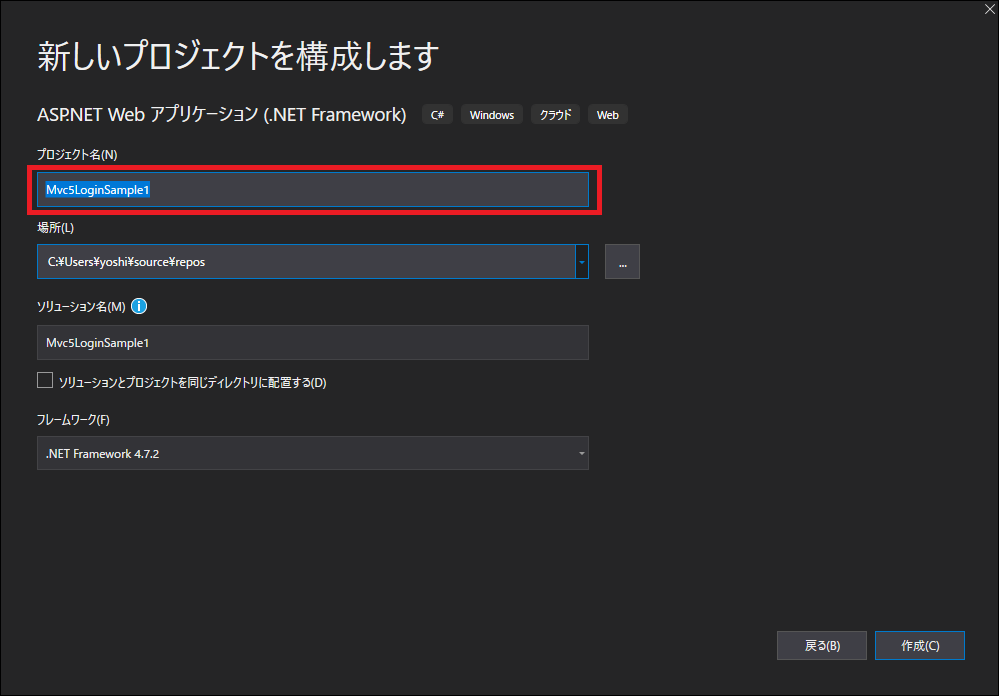
・ASP.NET Webアプリケーション(.NET Framework)を選択しプロジェクト名を入力します。
・プロジェクト名、プロジェクトの格納場所を決めて、「作成」をクリックします。
(場所は特に指定がなければデフォルトのままでOK。)
※プロジェクト名は自由ですが、私はMvc5LoginSample1として、この先のサンプルコードも進めていきます。もしMvc5LoginSample1でない場合は、この先のサンプルコードでMvc5LoginSample1と書かれた箇所は、ご自身で決めたプロジェクト名に書き換えてください。
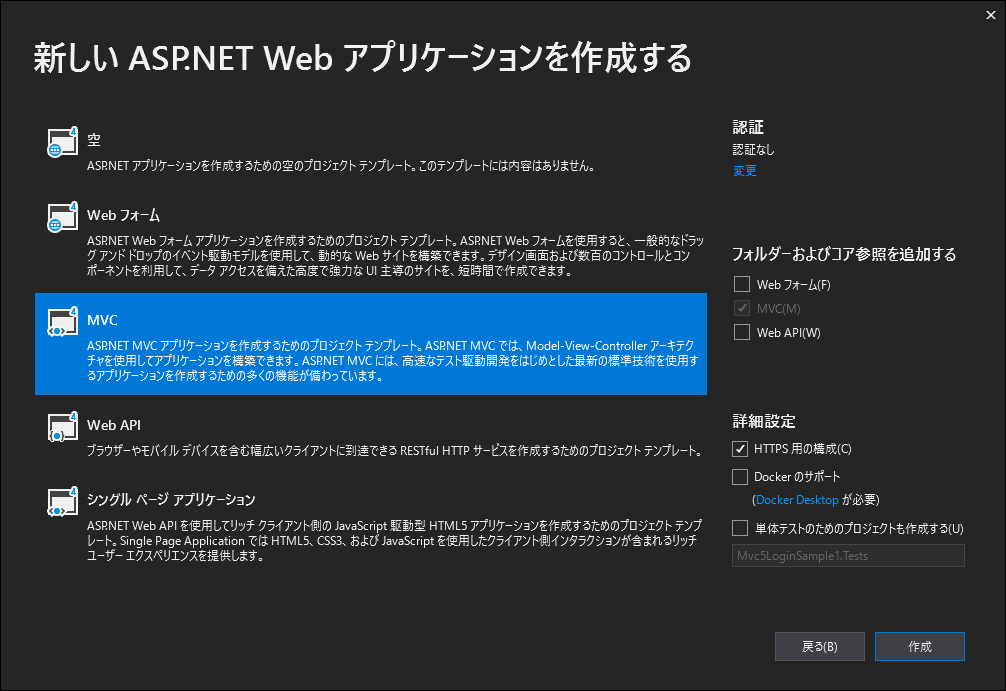
・「MVC」を選択して、「作成」をクリックします。
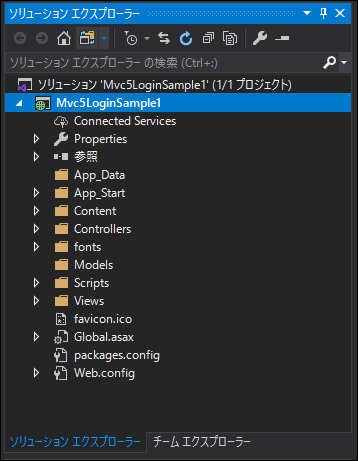
その後、画面右のソリューションエクスプローラーに
初期状態として以下のようなプロジェクトが出来上がります。

認証・承認の設定
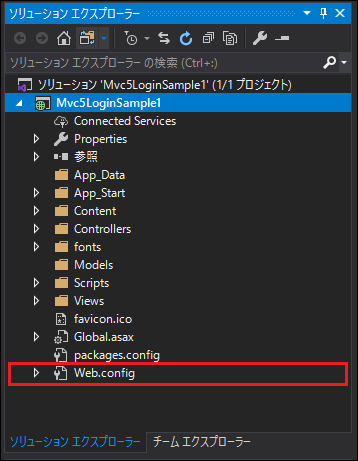
Web.configの修正
まずは認証したユーザーのみWebアプリの機能を使用できるように
以下のWeb.configファイルを修正します。

<system.web>から</system.web>内に
「認証の設定」の部分と「承認の設定」を追加します。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 |
<?xml version="1.0" encoding="utf-8"?> <!-- ASP.NET アプリケーションの構成方法の詳細については、 https://go.microsoft.com/fwlink/?LinkId=301880 を参照してください --> <configuration> <appSettings> <add key="webpages:Version" value="3.0.0.0"/> <add key="webpages:Enabled" value="false"/> <add key="ClientValidationEnabled" value="true"/> <add key="UnobtrusiveJavaScriptEnabled" value="true"/> </appSettings> <system.web> <compilation debug="true" targetFramework="4.7.2"/> <httpRuntime targetFramework="4.7.2"/> <!-- 認証の設定 --> <authentication mode="Forms"> <forms loginUrl="/Auth/Login" /> </authentication> <!-- 承認の設定 --> <authorization> <deny users="?" /> </authorization> </system.web> |
今回のサンプルでは以下のように設定します。
認証の設定で、ログイン画面のURLを/Auth/Loginに設定し、
承認の設定で、未ログインユーザーはすべてのリソースに対してアクセス権限がなし(ログイン画面以外はアクセスできない)
Modelの作成
Modelクラスの追加方法
次にMVCのデータを扱う部分のModelを作成します。
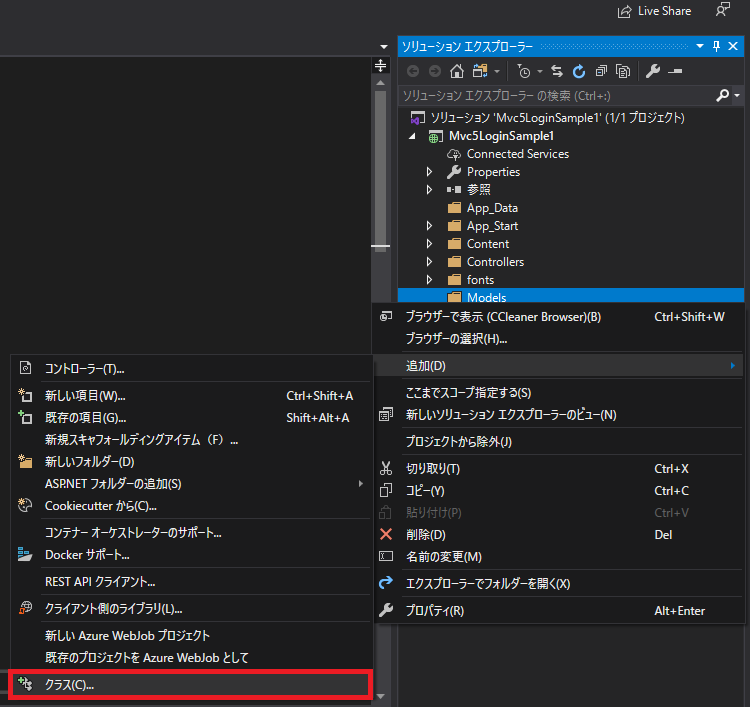
プロジェクトの「Model」⇒「追加」⇒「クラス」をクリックします。
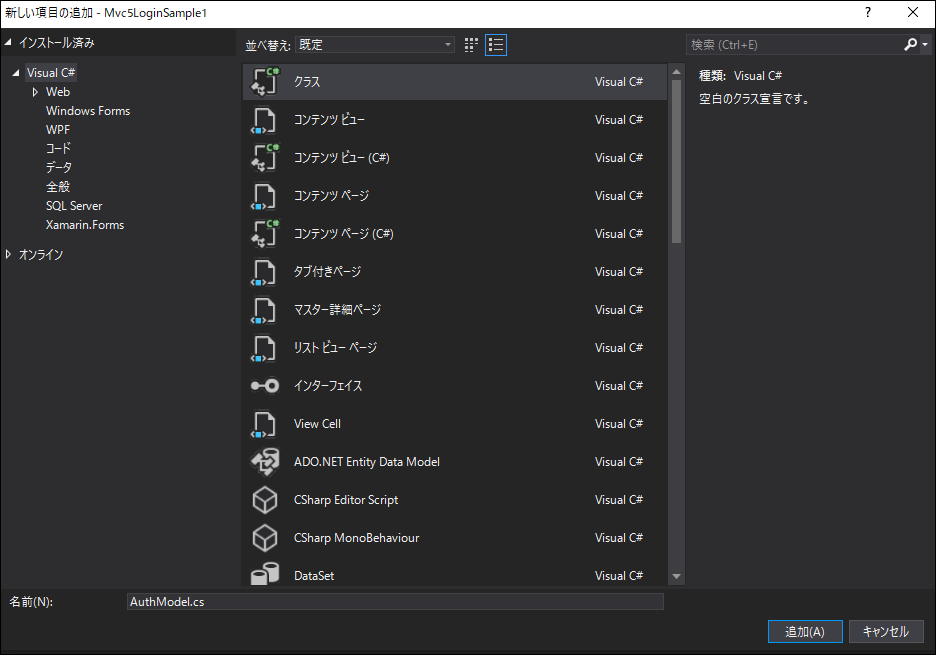
ファイル名は AuthModelにして、「追加」をクリックします。
Modelの編集
先ほど作成したクラスを以下のように修正します。
1行目のusingディレクティブの部分と、
AuthModel内の変数部分(7行目から13行目)を追加します。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 |
using System.ComponentModel.DataAnnotations; namespace Mvc5LoginSample1.Models { public class AuthModel { [Display(Name = "ユーザーID")] [Required(ErrorMessage = "ユーザーIDは必須入力です。")] public string Id { get; set; } [Display(Name = "パスワード")] [Required(ErrorMessage = "パスワードは必須入力です。")] public string Password { get; set; } } } |
今回、認証に最低限必要な項目(ユーザーID、パスワード)の2項目を
クラス内の変数に用意します。
アノテーションについて
|
1 2 |
[Display(Name = "ユーザーID")] [Required(ErrorMessage = "ユーザーIDは必須入力です。")] |
変数宣言している上に上記のようなコードが書かれています。
これをアノテーションと言います。
今回、DisplayとRequiredを設定しました。
Displayに関しては、この後のViewの作成でも紹介しますが、
簡単に言うと画面上で表示する項目名の設定をここでしています。
Requiredは、入力チェック時の必須入力チェックです。
MVCでない場合、入力チェックのコードを別に書かないといけませんが、
MVCではアノテーションを設定するだけで必須、文字数オーバーなどの基本的な入力チェックを自動でやってくれます。
またErrorMessageを設定しておくことで、自由にエラーメッセージの設定することができます。
Viewの作成
Viewファイルの追加方法
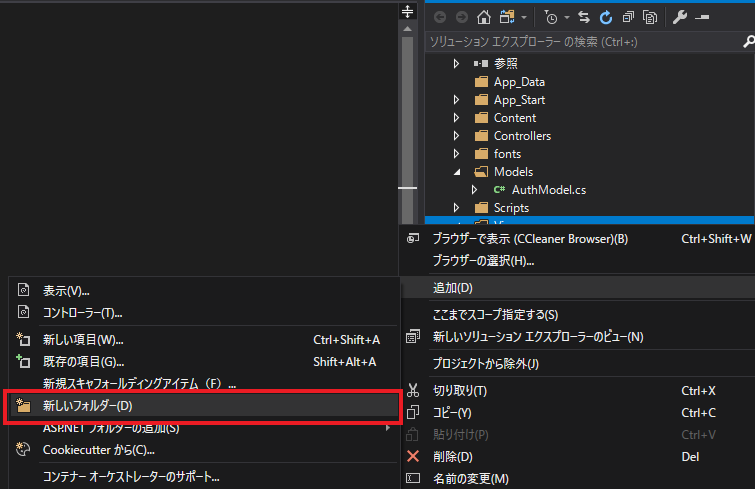
・プロジェクトの「View」⇒「追加」⇒「新しいフォルダ」をクリックして、
「View」内に「Auth」フォルダを作成します。
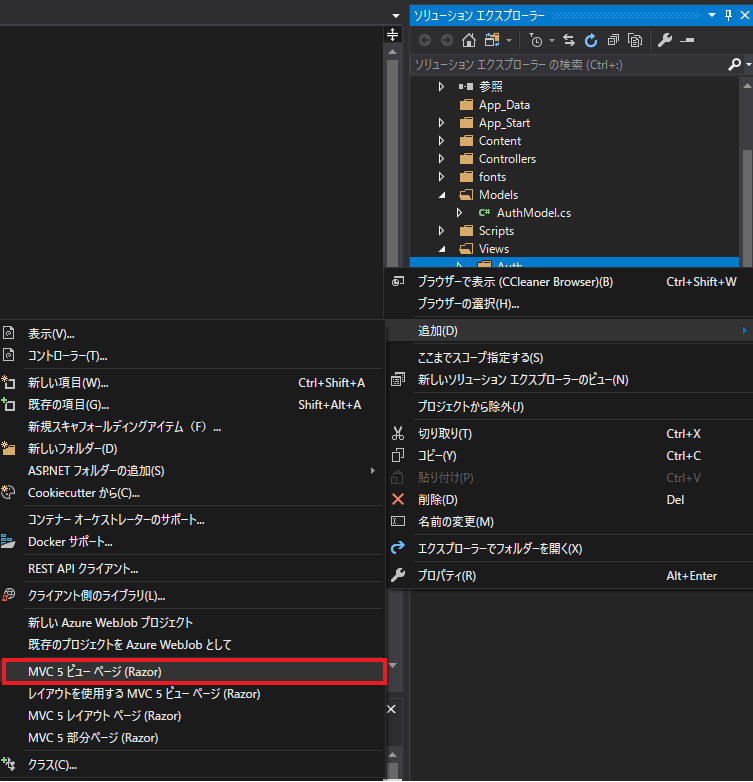
・作成した「Auth」フォルダ内にログイン画面用のViewファイルを作成する為、
「追加」⇒「MVC5 ビューページ(Razor)」をクリックします。
項目の名前を指定する子画面が表示されるので、Loginと入力し、「OK」をクリックします。

ログイン画面作成
先ほど作成したLogin.cshtmlの内容を以下の通りに修正します。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 |
@model Mvc5LoginSample1.Models.AuthModel @{ ViewBag.Title = "ログイン"; } <h2>@ViewBag.Title</h2> @using (@Html.BeginForm()) { <div class="form-item"> @Html.LabelFor(model => model.Id) @Html.TextBoxFor(model => model.Id) </div> <div class="form-item"> @Html.LabelFor(model => model.Password) @Html.PasswordFor(model => model.Password) </div> <div class="button-panel"> <input type="submit" class="button" value="ログイン" /> </div> <br /> <label style="color:#ff0000">@Html.ValidationSummary()</label> } |
Modelクラスの作成時にDisplayのアノテーションを設定しましたが、
上記の10、14行目でアノテーションに設定した項目名が表示されます。
本来、htmlだけであれば、以下のように書きますが、
アノテーションで設定することでView側で項目名を書く必要性がなくなります。
|
1 2 3 4 5 6 7 8 |
<div class="form-item"> <Label>ユーザーID</label> @Html.TextBoxFor(model => model.Id) </div> <div class="form-item"> <Label>パスワード</label> @Html.PasswordFor(model => model.Password) </div> |
ヘッダー部の編集(ログイン/ログアウト リンク追加)
次にページのヘッダー部にログインしていない時はログイン、ログイン中はログアウトと表示されるように
「Views」⇒「Shared」⇒「_Layout.cshtml」を修正します。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 |
<!DOCTYPE html> <html> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8"/> <meta charset="utf-8" /> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>@ViewBag.Title - マイ ASP.NET アプリケーション</title> @Styles.Render("~/Content/css") @Scripts.Render("~/bundles/modernizr") </head> <body> <div class="navbar navbar-inverse navbar-fixed-top"> <div class="container"> <div class="navbar-header"> <button type="button" class="navbar-toggle" data-toggle="collapse" data-target=".navbar-collapse"> <span class="icon-bar"></span> <span class="icon-bar"></span> <span class="icon-bar"></span> </button> @Html.ActionLink("ログインsample", "Index", "Home", new { area = "" }, new { @class = "navbar-brand" }) </div> <div class="navbar-collapse collapse"> <ul class="nav navbar-nav"> <li>@Html.ActionLink("ホーム", "Index", "Home")</li> <li>@Html.ActionLink("詳細", "About", "Home")</li> <li>@Html.ActionLink("問い合わせ", "Contact", "Home")</li> </ul> @if (Request.IsAuthenticated) { <ul class="nav navbar-nav navbar-right"> <li>@Html.ActionLink("ログアウト", "Logout", "Auth")</li> </ul> } else { <ul class="nav navbar-nav navbar-right"> <li>@Html.ActionLink("ログイン", "Login", "Auth")</li> </ul> } </div> </div> </div> <div class="container body-content"> @RenderBody() <hr /> <footer> <p>© @DateTime.Now.Year - マイ ASP.NET アプリケーション</p> </footer> </div> @Scripts.Render("~/bundles/jquery") @Scripts.Render("~/bundles/bootstrap") @RenderSection("scripts", required: false) </body> </html> |
20行目は、ヘッダー部のタイトル部分です。
デフォルトのままだと作った感じがしないので、ひとまず「ログインsample」にしました。
さて、大事なのは、28~39行目です。
28行目の判定で、ログインされている場合は、ログアウト処理を呼び出すリンクを表示、
ログインされていない場合は、ログイン処理を呼び出すリンクを表示しています。
Contollerの作成
Contollerクラスの追加方法
最後は実際にログイン処理とログアウト処理をする為のContollerクラスを作成します。
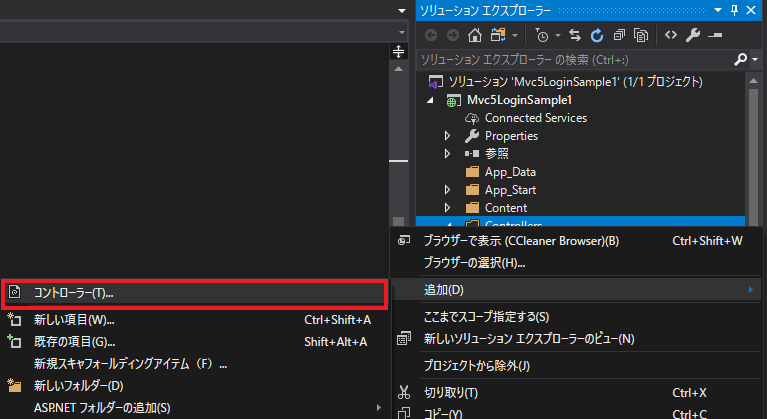
プロジェクトの「Contoller」を右クリック後、「追加」⇒「コントローラー」をクリックします。
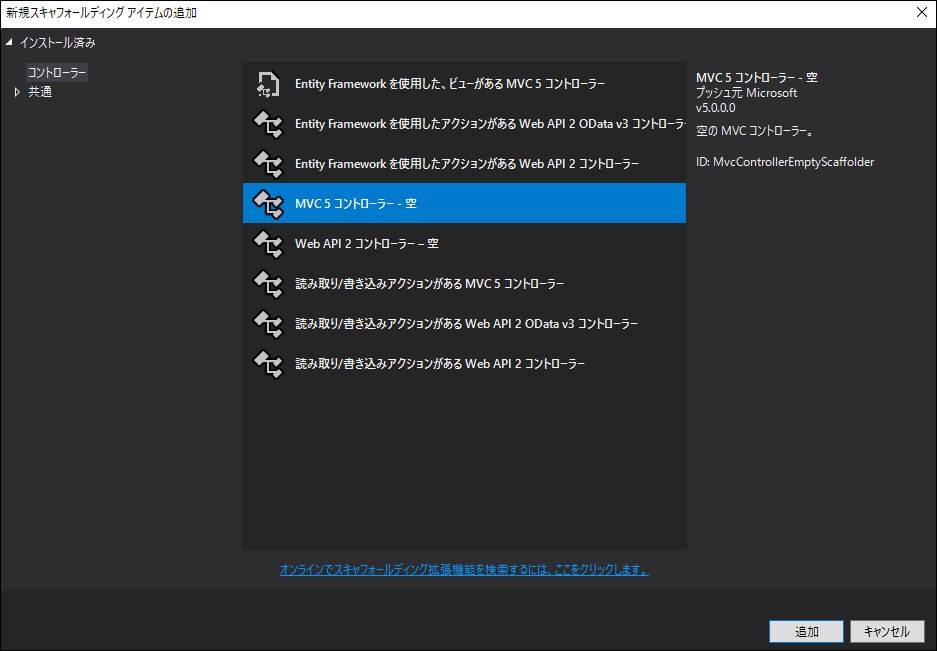
「MVC5 コントローラー – 空」を選択し、「追加」をクリックします。
コントローラーの追加の子画面が表示されるので、AuthControllerと入力し、「追加」をクリックします。

ログイン画面表示時
まずはログイン画面表示、ログイン処理、ログアウト処理含めてソースを紹介します。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 |
using Mvc5LoginSample1.Models; using System.Web.Mvc; using System.Web.Security; namespace Mvc5LoginSample1.Controllers { public class AuthController : Controller { /// <summary> /// ログイン 表示 /// </summary> /// <returns></returns> [HttpGet] public ActionResult Login() { return View(); } /// <summary> /// ログイン処理 /// </summary> /// <param name="model"></param> /// <returns></returns> [HttpPost] public ActionResult Login(AuthModel model) { // サンプルの為、ハードコーディング if(model.Id == "test" && model.Password == "passwd") { // ユーザー認証 失敗 FormsAuthentication.SetAuthCookie(model.Id, true); return RedirectToAction("Index", "Home"); } else { // ユーザー認証 失敗 this.ModelState.AddModelError(string.Empty, "指定されたユーザー名またはパスワードが正しくありません。"); return this.View(model); } } /// <summary> /// ログアウト処理 /// </summary> /// <returns></returns> public ActionResult Logout() { FormsAuthentication.SignOut(); return RedirectToAction("Auth","Index"); } } } |
ログイン画面表示のメソッドは、9~17行目にが該当します。
|
1 |
return View(); |
これで対応するViewクラス(ここでは先ほど作成したLogin.cshtml)を呼び出して、画面を表示しています。
ログイン処理
ログイン処理は、19~40行目に該当します。
本来はデータベースに接続して認証しますが、
今回は固定のIDとパスワードで認証します。
ユーザーID:test
パスワード:passwd
この辺りは、お好きなユーザーIDとパスワードに変更して頂いて全然OKです!
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 |
/// <summary /// ログイン処理 /// </summary> /// <param name="model"></param> /// <returns></returns> [HttpPost] public ActionResult Login(AuthModel model) { // サンプルの為、ハードコーディング if(model.Id == "test" && model.Password == "passwd") { // ユーザー認証 成功 FormsAuthentication.SetAuthCookie(model.Id, true); return RedirectToAction("Index", "Home"); } else { // ユーザー認証 失敗 this.ModelState.AddModelError(string.Empty, "指定されたユーザー名またはパスワードが正しくありません。"); return RedirectToAction("Auth","Index"); } } |
ログアウト処理
ログアウト処理は、42~50行目に該当します。
|
1 2 3 4 5 6 7 8 9 |
/// <summary> /// ログアウト処理 /// </summary> /// <returns></returns> public ActionResult Logout() { FormsAuthentication.SignOut(); return RedirectToAction("Auth","Index"); } |
まとめ
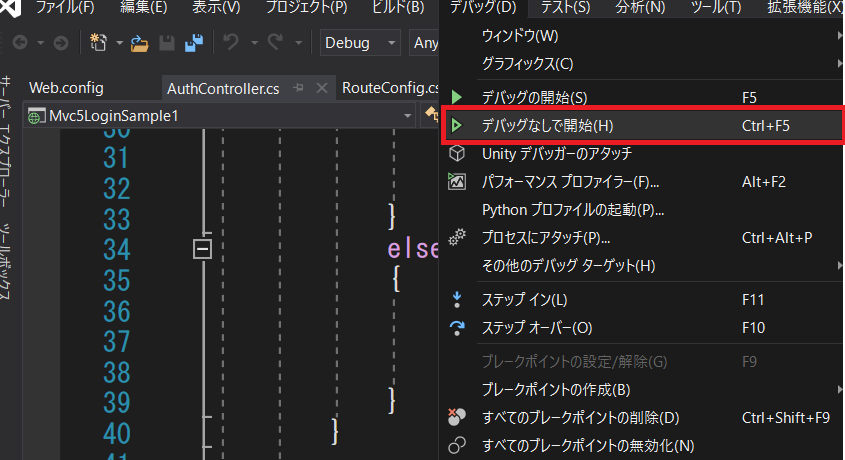
さて、ここまでできたら、さっそく実行してみましょう!
(Visual Studioでの実行は、メニューバーの[デバッグ]→[デバッグなしで実行] または Ctrl + F5キーです。)
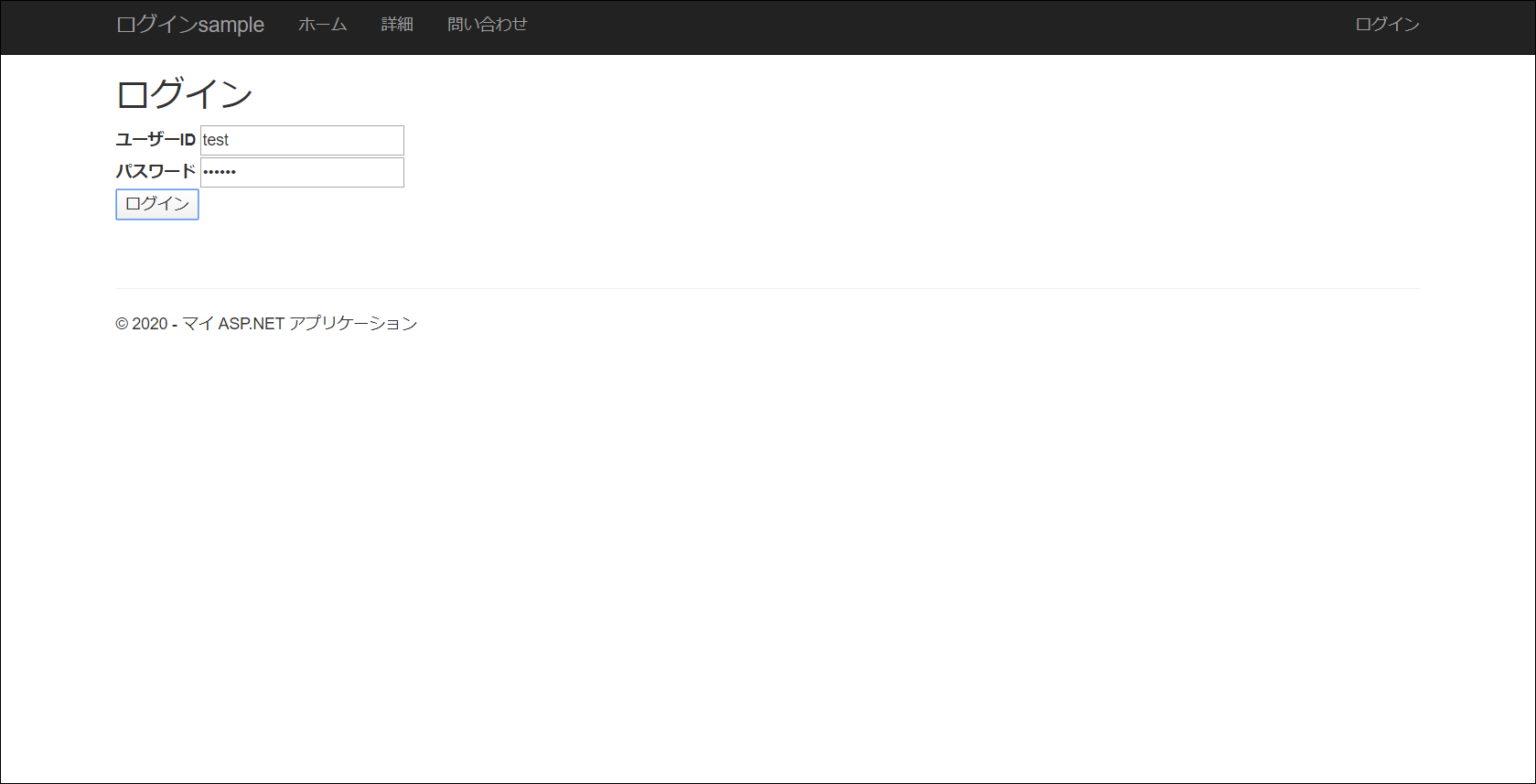
【実行結果】
ログイン前は、ヘッダーの右部にあるリンクは、ログインになっています。
ユーザーIDとパスワードを入力後、ログインボタンをクリック!
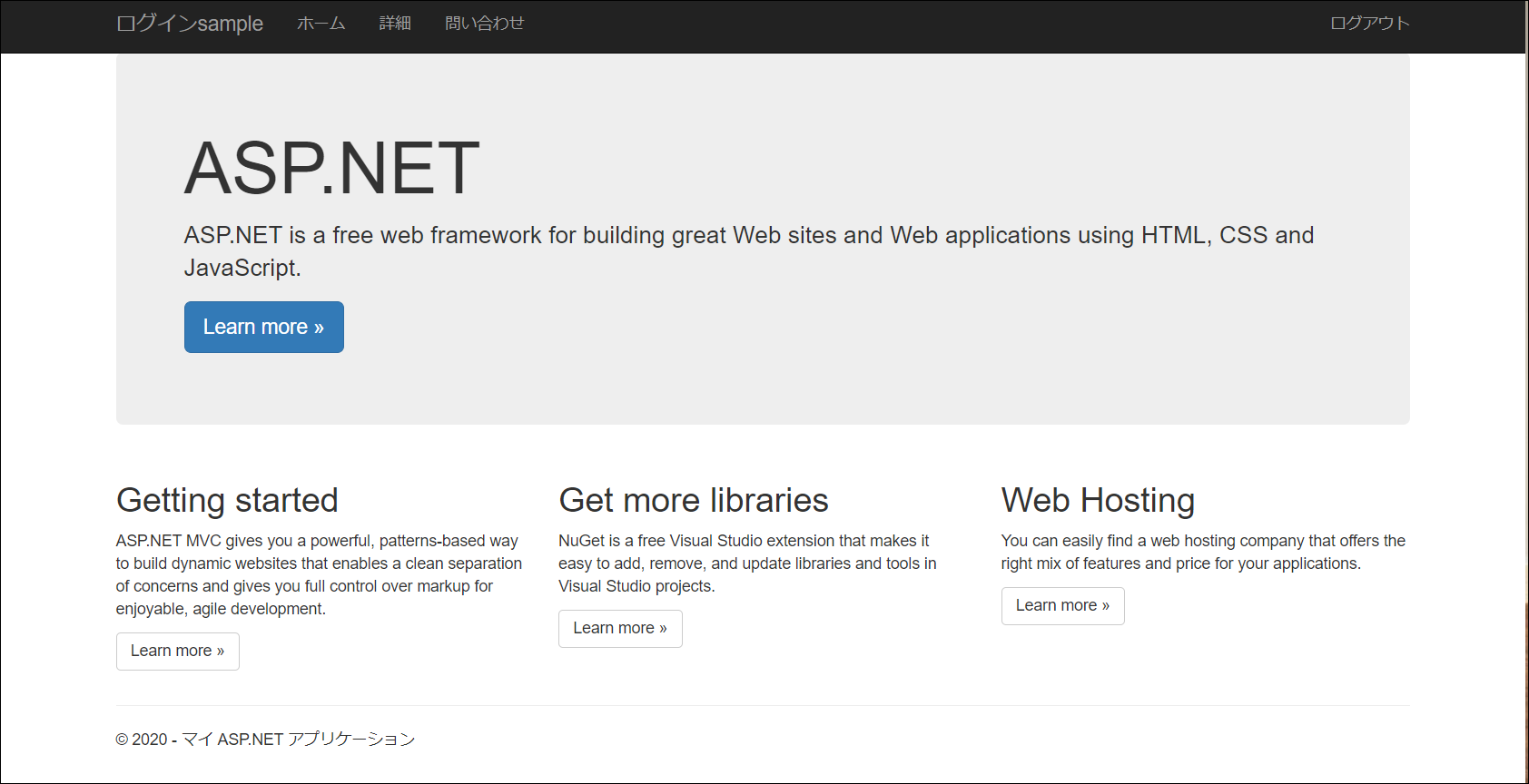
- 無事にログイン成功!
ログインが成功して、トップページに遷移されました。
ログイン後は、ヘッダーの右部にあるリンクが、ログアウトに変更されましたね。
では、ログアウトのリンクをクリックしてましょう!
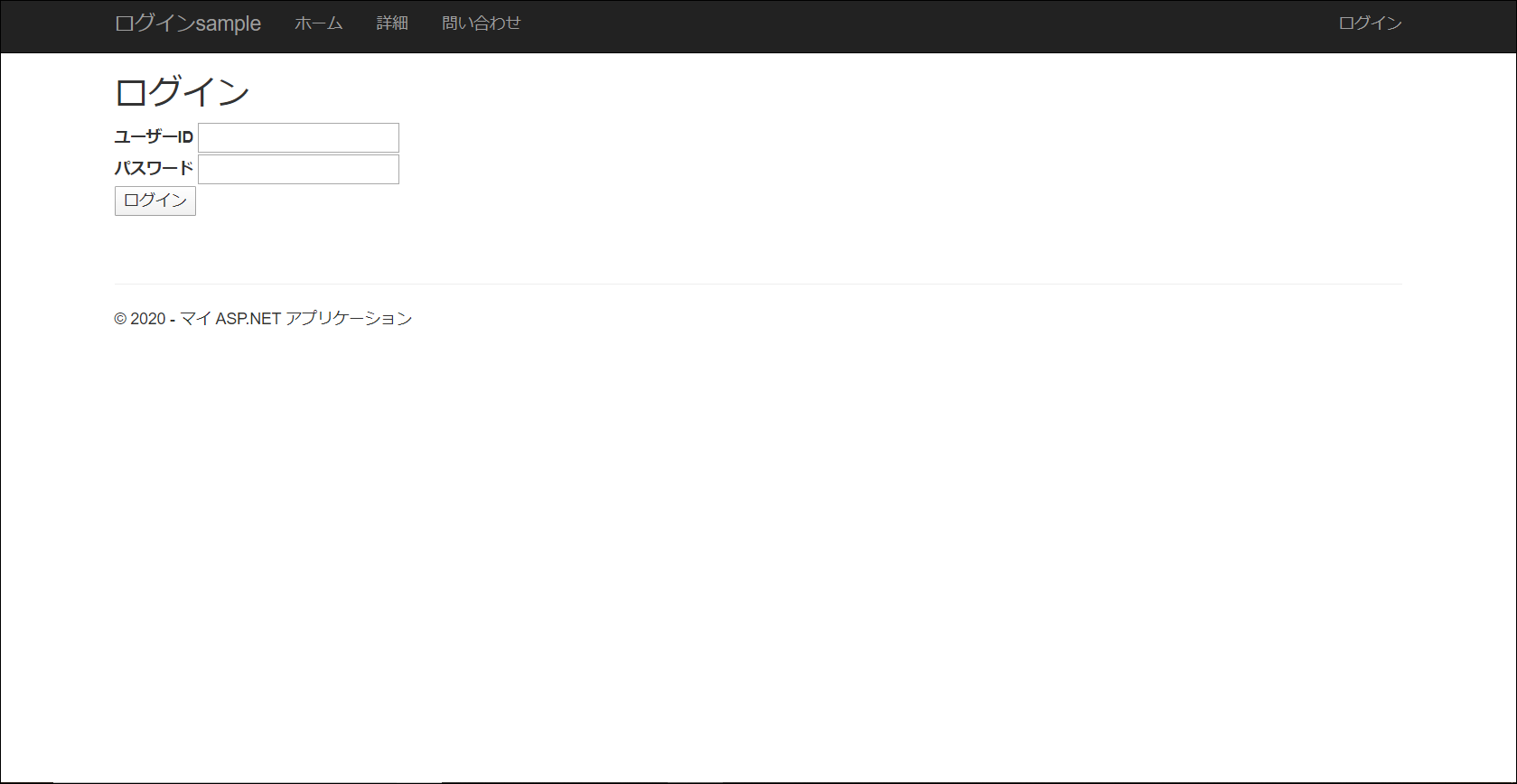
ログアウトされて、ログイン画面に遷移されました!
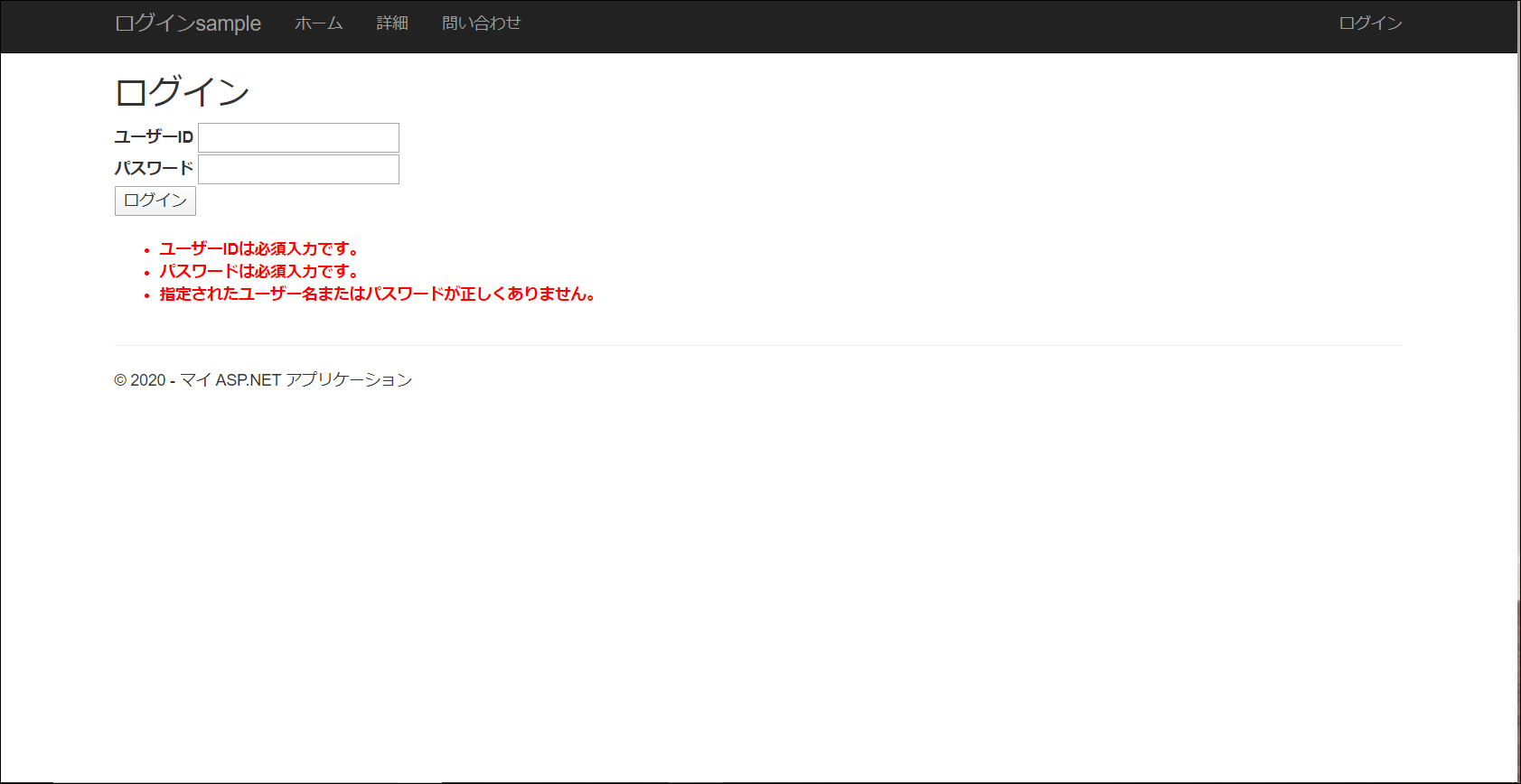
ちなみにバリデーションチェックの確認として、
ユーザー名とパスワードを入力せずにログインボタンをクリックしてみます。
すると、Modelクラスに設定した必須入力エラーと、
コントローラー側で設定した認証に失敗した際のエラーが表示されたことを確認できました。
以上で、ASP.NET MVC5でのログイン機能の実装方法を解説しました。
少し長めでしたが、まずはソースコードを丸パクリしても良いので、
実際にログイン画面を自分で作ってみてください。
この記事を書いた人

- フリーエンジニア / Webデザイナー / シンガーソングライター
-
歌うプログラマーとして
IT業界、プログラミングの"あるある"を歌にしている。プログラミングもデザインも音楽も色々とやるパラレルキャリアな人。
最新の投稿
 新着情報2025.10.03コーディングで困った時のWeb制作駆け込み寺 料金改定と新コースのお知らせ
新着情報2025.10.03コーディングで困った時のWeb制作駆け込み寺 料金改定と新コースのお知らせ WordPress2025.06.01【Contact Form 7】プライバシーポリシーページを埋め込む方法
WordPress2025.06.01【Contact Form 7】プライバシーポリシーページを埋め込む方法 WordPress2024.08.23【Lightning】無料版でヘッダー上部機能を追加する方法
WordPress2024.08.23【Lightning】無料版でヘッダー上部機能を追加する方法 LPコーディング2024.08.11【LPコーディング】HTML共通パーツで同じセクションを再利用
LPコーディング2024.08.11【LPコーディング】HTML共通パーツで同じセクションを再利用
人生の充実度をクリエイトする Web制作者・石井よしまさのメルマガ
10年で関わった現場は13社。
その中で4社から正社員オファーを頂くことができた私が
主にフリーランス初心者向けに、
以下のような内容を配信していきます。
「常駐型のフリーランスで評価される為に大切な5つのマインド」
「10年で13社の案件に関わり、なぜ4社から正社員オファーがあったのか?」
「セールスデザイナーが依頼すべき良いコーダーとは?」..
などについて学べます。
是非、フリーランスとしてやっていきたい!
という方は、ご登録ください(^^)