【LPコーディング】clip-pathでセクションを三角形に区切る方法

ランディングページで、下記のようにセクションの区切り方が直線でなく逆三角形になっているデザインを見かけたことありませんか?
前回の「【LPコーディング】borderを使用した逆三角形の作り方」でも実装可能ですが、
今回はclip-pathを使用した方法で三角形のあるセクションの区切り方を2パターンで紹介します。
※サンプルのコードに出てくる画像は、サンプルの為、真似して実装する場合は、ご自身が持っているお好きな画像で設定してください。
1. 上のセクションが単色背景、下のセクションが画像背景の場合

2. 上のセクションが画像背景で、下のセクションが単色背景の場合


私、LP専門のデザイナーなんですが、
こういったデザインは、どちらのパターンもよくやりますねー。
画面いっぱいに伸ばす場合に、どう実装していいのか?
悩んでましたー!

全体の幅が固定されていて、画像で良い場合は簡単なんですが、
画面いっぱいになると、今回のような方法で実装が必要です。
ポイントを掴めば簡単なので安心してください!
目次
clip-pathで三角形ができる仕組み
cssのclip-pathは、対象の要素をクリッピング(切り抜き)できるプロパティです。
クリッピングすることで、対象の要素を円や三角形、多角形などの形状で、内側のコンテンツを表示、外側のコンテンツを非表示にできます。

グラフィックソフトでいうクリッピングマスク的なものでしょうか?
例えばこういった円で、その下にある画像を切り抜いたようにできるってことですよね?


そういうことです!
クリッピングマスクのコーディング版って感じの理解で、まずはOKですよ。
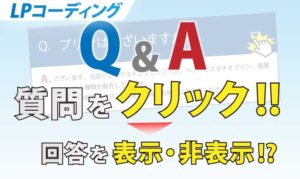
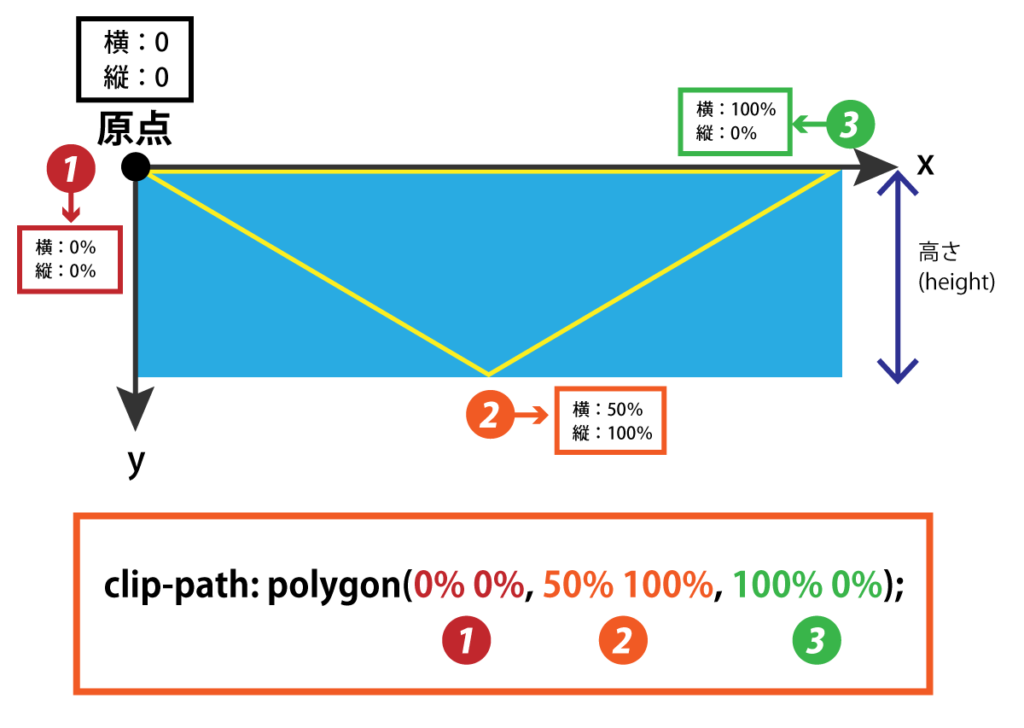
まずはこちらの図をご覧ください。
今回の例である画面いっぱいの逆三角形を作りたい場合です。
clip-pathでは、円や楕円、角丸のついた長方形などの形も切り抜くことができますが、
今回は、polygon()値を使用した方法で三角形を切り抜いていきます。
大前提として理解してほしいことが、
clip-pathにおいて座標軸は、原点が左上になり、x軸は右、y軸は下になります。
水色の長方形が元々の図形で、黄色の線で書かれている三角形がマスクする図形です。

polygon()値の各番号(1~3)が、図形上にどこに設定されているか?
先ほどもお伝えしたように座標軸は、原点が左上になり、x軸は右、y軸は下の考え方で見てみてください。
1番目を例に解説していきます。
x軸が50%ということは、元となる図形の半分なので、真ん中にくるということです。
y軸が100%ということは、元となる図形に設定している高さと同じになります。
例えば元となる図形の幅(width)が、500px、高さ(height)が、80pxだった場合
横:250px
縦:80px
の位置ということです。
という原理で、今回の2パターンの三角形セクションの作り方を見て頂けると理解が早くなるでしょう。

分かってきました!
クリッピングする図形の座標点を設定していくイメージですね。

そういうことです!
グラフィックソフトで言うと、ペンツールでアンカーポイントを作っていくイメージですね。

分かりやすいですー。
ちなみにpolygon()値の1~3のの順番は、今回の例にある順番でないとダメなんでしょうか?

いえ、今回は例なので、順番は関係ありません。
作りたい図形の座標点を設定できていれば大丈夫です。
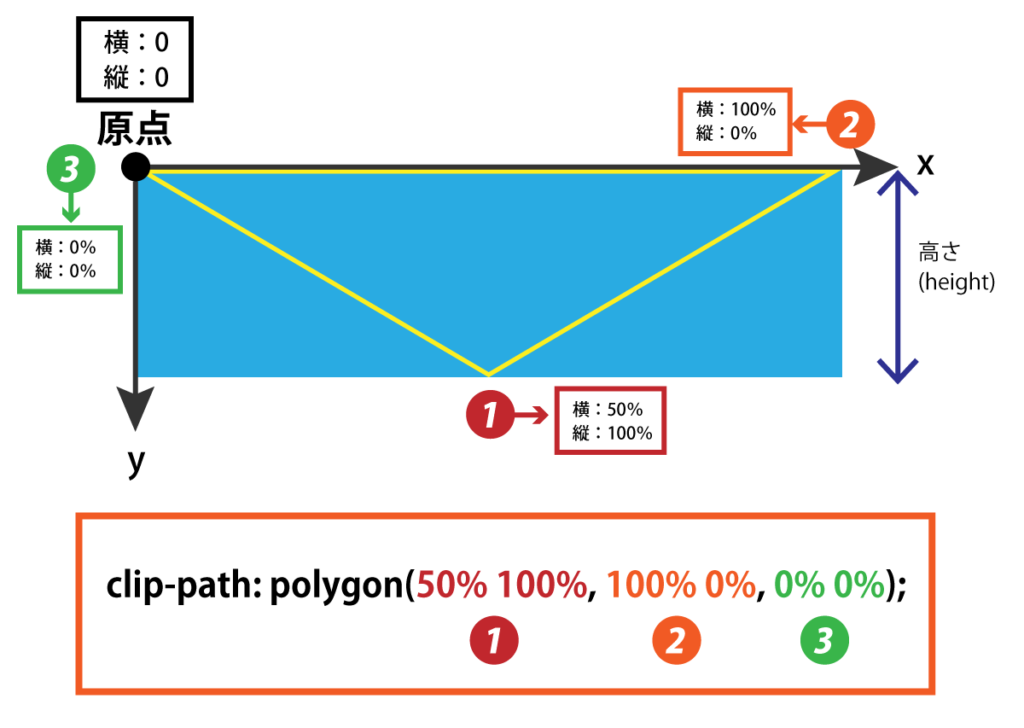
例えば、以下でもOKです!

上のセクションが単色背景、下のセクションが画像背景の場合
1つ目は、上のセクションの単色背景で、下のセクションが背景画像を使用した背景の場合です。
見出しの下部を逆三角形の装飾にするデザインも見かけると思います。
まずは普通に上の単色背景セクションと、下の画像背景セクションを作っていきましょう。
画像は例なので、文章にしても、別の画像でもかまいません。

|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 |
<div class="area01"> <h2> <img src="images/merit_ttl.png" alt=""> </h2> </div> <div class="area02"> <h2> <img src="images/leader01.png" alt=""> </h2> <div class="text-wrapper"> <p> テキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキスト </p> </div> </div> |
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 |
.area01 { width: 100%; background-color: #00bfff; padding: 20px 0px; } .area01 h2{ text-align:center; } .text-wrapper{ width: 750px; margin: 10px auto; } .area02 { width: 100%; background-image: url(../images/bg_triangle.png); background-size: cover; padding-top: 100px; padding-bottom: 88px; position: relative; } .area02 h2{ text-align: center; margin-top: 20px; } |
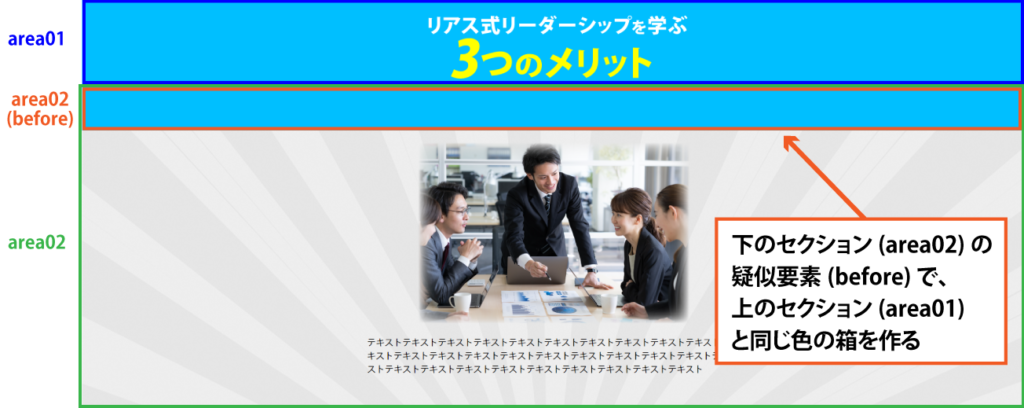
次に下の画像背景のセクションの疑似要素(before)に、上の単色背景のセクションと同じ背景色の箱を作ります。

|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 |
.area01 { width: 100%; background-color: #00bfff; padding: 20px 0px; } .area01 h2{ text-align:center; } .text-wrapper{ width: 750px; margin: 10px auto; } .area02::before { content: ""; width: 100%; height: 80px; background-color: #00bfff; position: absolute; top: -1px; } .area02 { width: 100%; background-image: url(../images/bg_triangle.png); background-size: cover; padding-top: 100px; padding-bottom: 88px; position: relative; } .area02 h2{ text-align: center; margin-top: 20px; } |
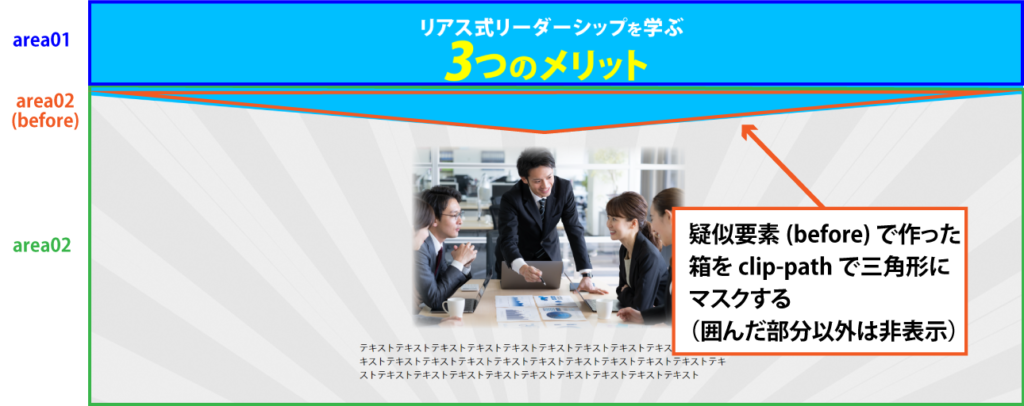
最後に疑似要素で作成した箱をclip-pathのpolygonを使用して逆三角形に切り抜きます。

|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 |
.area01 { width: 100%; background-color: #00bfff; padding: 20px 0px; } .area01 h2{ text-align:center; } .text-wrapper{ width: 750px; margin: 10px auto; } .area02::before { content: ""; width: 100%; height: 80px; background-color: #00bfff; position: absolute; top: -1px; clip-path: polygon(50% 100%, 100% 0%, 0% 0%); } .area02 { width: 100%; background-image: url(../images/bg_triangle.png); background-size: cover; padding-top: 100px; padding-bottom: 88px; position: relative; } .area02 h2{ text-align: center; margin-top: 20px; } |

そういうふうにできていたんですね!
つまり疑似要素(before)で下のセクションの上に、逆三角形をペタってのせてる感じなんですね。

はい、そんな感じです。
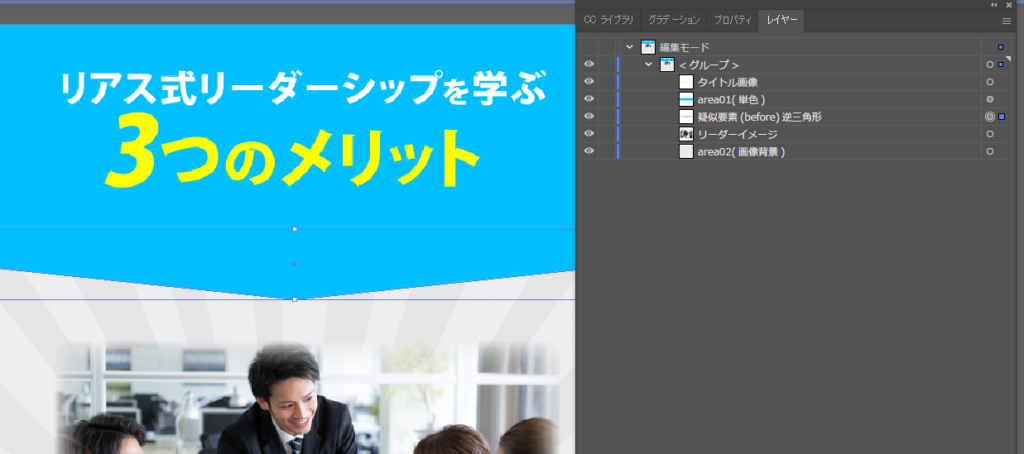
グラフィックソフト(イラストレーター)のレイヤ構造だと、
こんな感じになっているイメージですね。

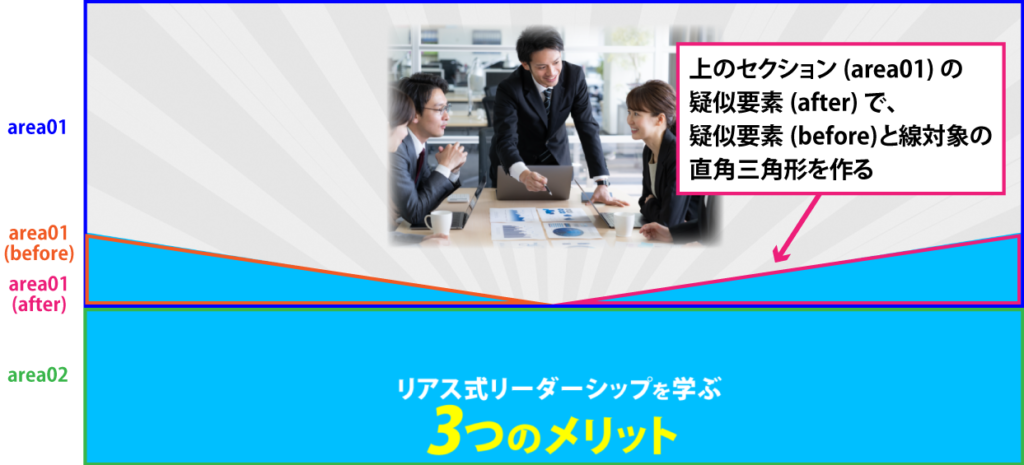
上のセクションが画像背景、下のセクションが単色背景の場合
2つ目のパターンは、1つ目のパターンの逆で、上のセクションが背景画像、下のセクションが単色背景の場合です。
この場合は、直角三角形を2つ、疑似要素で作ることで実装可能です。
まずは先ほどの逆で、上の画像背景セクションと、下の単色背景セクションを作っていきましょう。
画像は例なので、文章にしても、別の画像でもかまいません。

|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 |
<div class="area01"> <h2> <img src="images/leader01.png" alt=""> </h2> </div> <div class="area02"> <h2> <img src="images/merit_ttl.png" alt=""> </h2> <div class="text-wrapper"> <p> テキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキスト </p> </div> </div> |
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 |
.area01 { width: 100%; background-image: url(../images/bg_triangle.png); background-size: cover; padding-top: 100px; padding-bottom: 88px; position: relative; } .area01 h2{ text-align: center; } .area02 { width: 100%; background-color:#00bfff; padding-top: 100px; padding-bottom: 88px; } .area02 h2{ text-align: center; } .text-wrapper{ width: 750px; margin: 20px auto 0px; } |
続いて、今回の三角形の区切りを作るには、2つの直角三角形を作る必要があります。
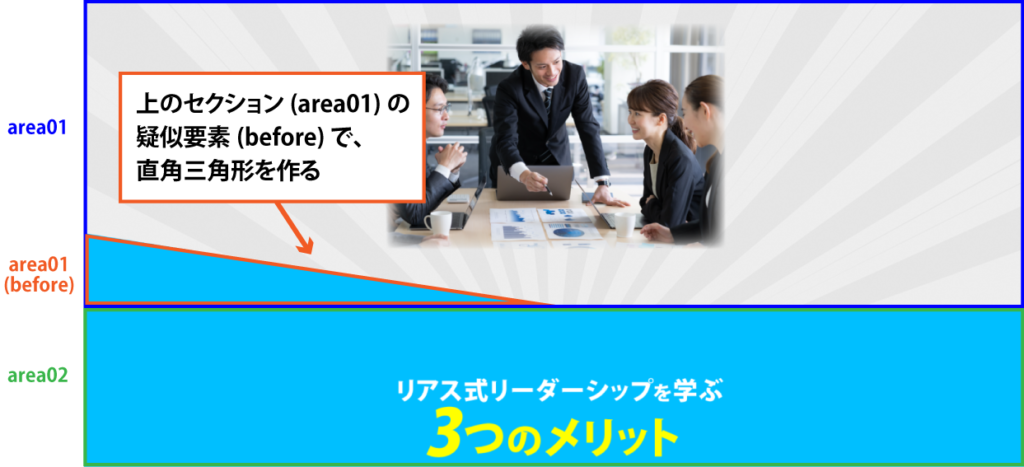
まずは、上の画像背景のセクションの疑似要素(before)で、直角三角形を作ります。

|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 |
.area01::before { content: ""; width: 100%; height: 120px; background-color: #00bfff; position: absolute; bottom: 0px; clip-path: polygon(0% 0%, 0% 100%, 50% 100%); } .area01 { width: 100%; background-image: url(../images/bg_triangle.png); background-size: cover; padding-top: 100px; padding-bottom: 88px; position: relative; } .area01 h2{ text-align: center; } .area02 { width: 100%; background-color:#00bfff; padding-top: 100px; padding-bottom: 88px; } .area02 h2{ text-align: center; } .text-wrapper{ width: 750px; margin: 20px auto 0px; } |
最後に先ほどの疑似要素(before)とは線対象の直角三角形を疑似要素(after)で作ります。

|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 |
.area01::before { content: ""; width: 100%; height: 120px; background-color: #00bfff; position: absolute; bottom: 0px; clip-path: polygon(0% 0%, 0% 100%, 50% 100%); } .area01 { width: 100%; background-image: url(../images/bg_triangle.png); background-size: cover; padding-top: 100px; padding-bottom: 88px; position: relative; } .area01::after { content: ""; width: 100%; height: 120px; background-color: #00bfff; position: absolute; bottom: 0px; clip-path: polygon(50% 100%, 100% 0%, 100% 100%); } .area01 h2{ text-align: center; } .area02 { width: 100%; background-color:#00bfff; padding-top: 100px; padding-bottom: 88px; } .area02 h2{ text-align: center; } .text-wrapper{ width: 750px; margin: 20px auto 0px; } |
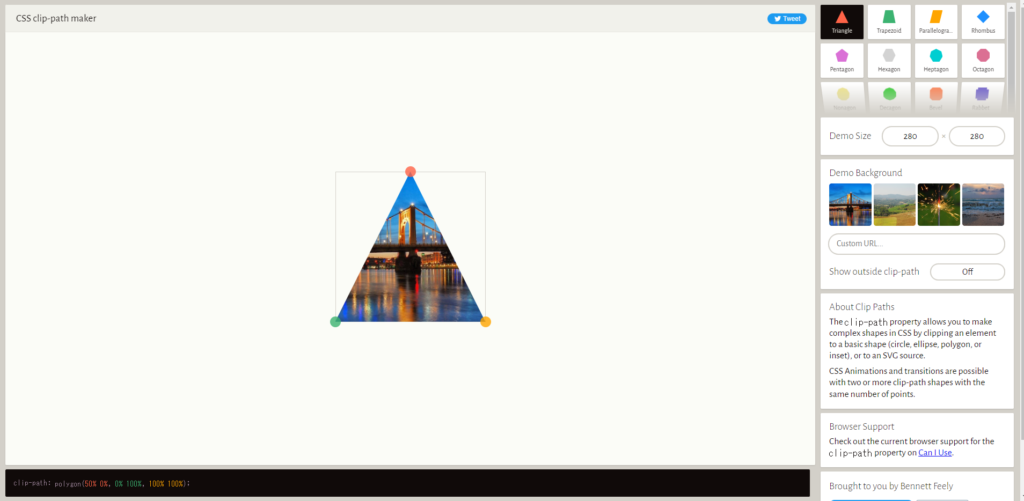
clip-pathを作る便利なジュネレーターの紹介
一から座標軸を考えてclip-pathを考えるとは大変!という方の為に、
便利な「CSS clip-path maker」というサービスがあります。

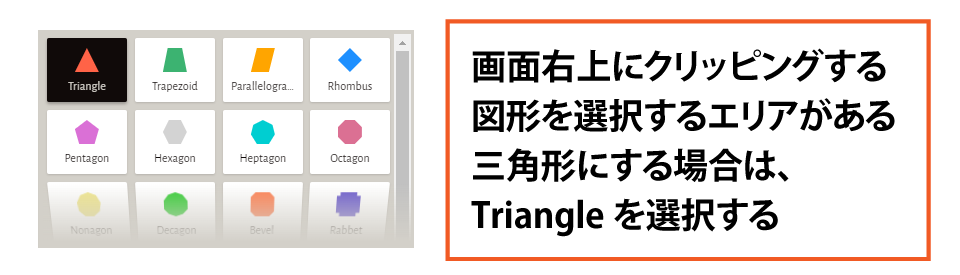
クリッピングする図形を選択する
まずはクリッピングする図形を画面右上のエリアで選択することが可能です!
初期表示は三角形になっていますが、円や四角形にしたい場合は、こちらから選択してください。

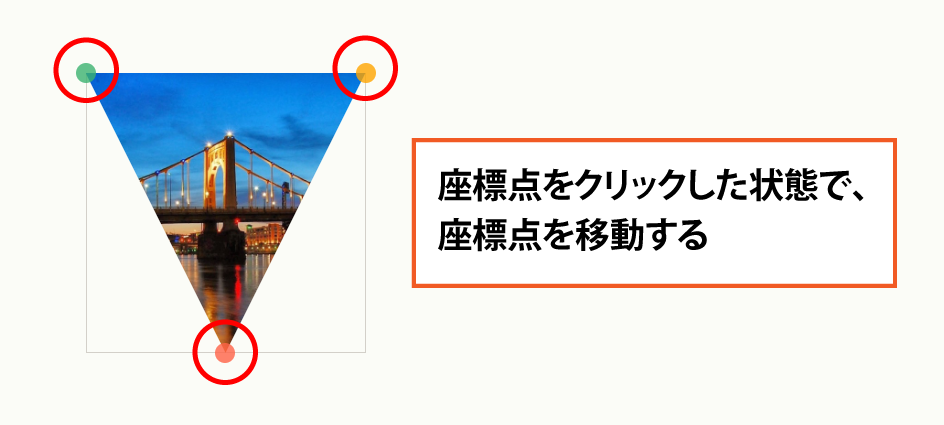
座標点を手動で調整する
次に表示される図形の各座標点をクリックして動かすことで、好きなように調整することができます。
今回のパターン1である逆三角形にしたい場合は、以下のような図形に調整してください。

自動生成されたclip-pathのコードをコピーする
最後に画面左下に、clip-pathのコードが自動で生成されているので、コピーしてご自身のcssに張り付ければOKです!


これなら簡単にできそうですね!
毎回、これを使ってしまいそう。。
困ったら使っていきましょう!
ただ、仕組みは少しずつで良いので理解していきましょうね。

まとめ
今回は、CSSのをclip-pathでセクションを三角形に区切る方法を解説しました。
2パターンの実装方法をまとめると、以下になります。
1. 上のセクションが単色背景、下のセクションが画像背景の場合
→下のセクションの疑似要素(before)で、逆三角形をclip-pathで作る
2. 上のセクションが画像背景、下のセクションが単色背景の場合
→上のセクションの疑似要素(before,after)で、直角三角形を2つclip-pathで作る
LPコーディングは、ある程度デザインのパターンが同じ場合が多いので、
そのデザインごとにテンプレートとなるコードを作っておくことで、簡単に流用することが可能です。
今回の三角形に区切るデザインも、よくあるデザインなので、
是非、ジュネレーターを使いながら作り方を習得しましょう!
この記事を書いた人

- フリーエンジニア / Webデザイナー / シンガーソングライター
-
歌うプログラマーとして
IT業界、プログラミングの"あるある"を歌にしている。プログラミングもデザインも音楽も色々とやるパラレルキャリアな人。
最新の投稿
 新着情報2025.10.03コーディングで困った時のWeb制作駆け込み寺 料金改定と新コースのお知らせ
新着情報2025.10.03コーディングで困った時のWeb制作駆け込み寺 料金改定と新コースのお知らせ WordPress2025.06.01【Contact Form 7】プライバシーポリシーページを埋め込む方法
WordPress2025.06.01【Contact Form 7】プライバシーポリシーページを埋め込む方法 WordPress2024.08.23【Lightning】無料版でヘッダー上部機能を追加する方法
WordPress2024.08.23【Lightning】無料版でヘッダー上部機能を追加する方法 LPコーディング2024.08.11【LPコーディング】HTML共通パーツで同じセクションを再利用
LPコーディング2024.08.11【LPコーディング】HTML共通パーツで同じセクションを再利用
人生の充実度をクリエイトする Web制作者・石井よしまさのメルマガ
10年で関わった現場は13社。
その中で4社から正社員オファーを頂くことができた私が
主にフリーランス初心者向けに、
以下のような内容を配信していきます。
「常駐型のフリーランスで評価される為に大切な5つのマインド」
「10年で13社の案件に関わり、なぜ4社から正社員オファーがあったのか?」
「セールスデザイナーが依頼すべき良いコーダーとは?」..
などについて学べます。
是非、フリーランスとしてやっていきたい!
という方は、ご登録ください(^^)